Law can be made more comprehensible if it is made more visual.
This means illustrating cases — putting the human situations back into the legal opinions — creating flowcharts out of rules — and thinking about how we can convert complicated text into clear, digestible, graphic presentations.

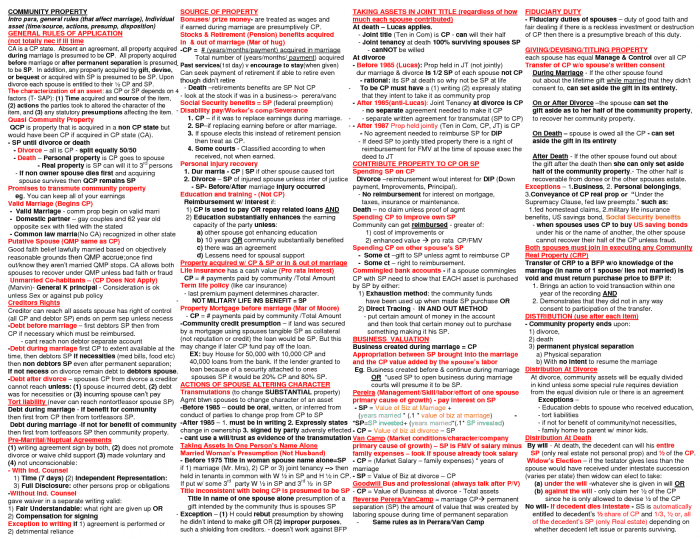
I have also been putting together flow charts for clearer conceptions of legal rules — that are not put forward only as text or outlines, but as visual journeys of decisions. I find them useful for studying & responding to test questions.
Here are some examples of law school flowcharts and illustrations I have been working on. (If you’re interested in purchasing prints or licenses for these images, you can find them on my Etsy page for sale).









More resources to make legal visuals

Find inspiration at the Visual Law Library.

Use the tools at the Legal Design Toolbox.

Find guidance + research at the Legal Communications Design Project.
My posts on legal visuals

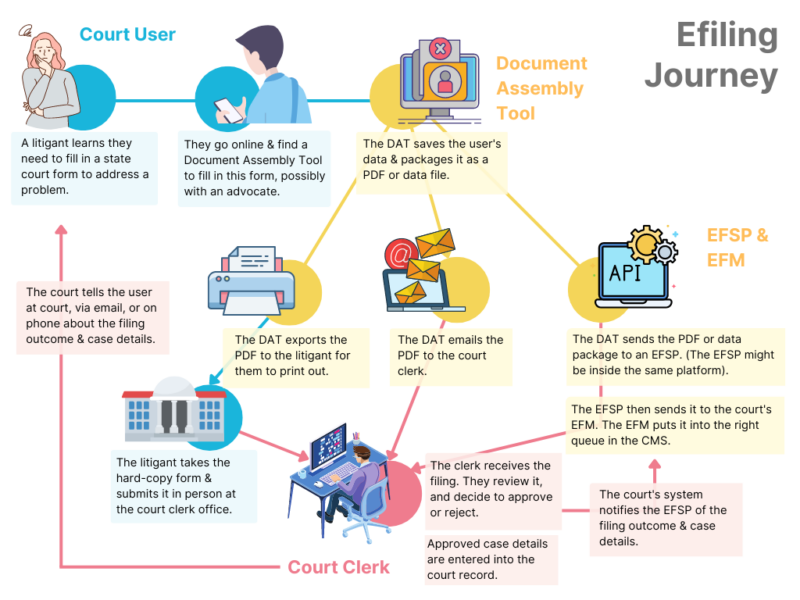
Making complicated court & efiling tech clear
As part of my access to justice innovation work, I realize one big barrier to change is understanding how systems currently operate. For example, filing and court technology is confusing. There are lots…

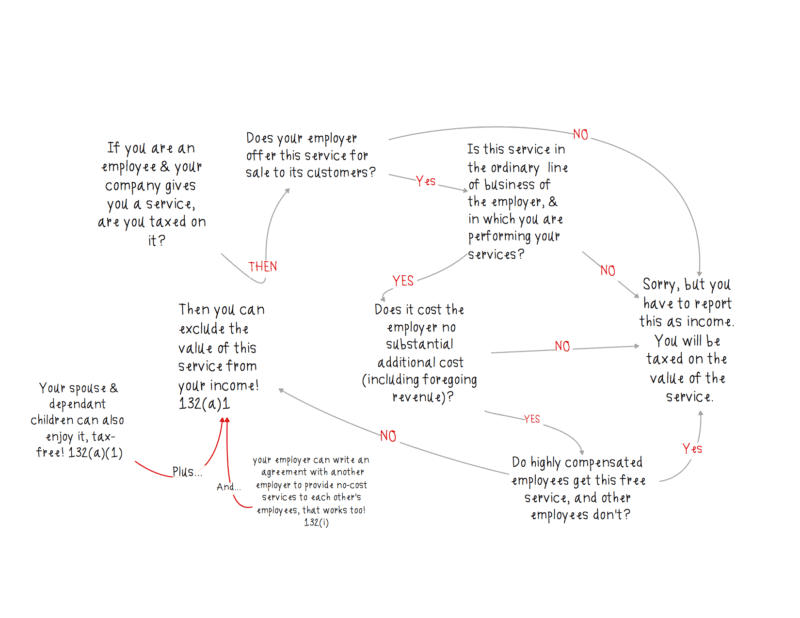
Legal flowcharts from tax law class
Upon some online requests, here is a backlog of 2014-dated tax law flowcharts that I did while studying for my Tax final. Flowcharting turned out to be a great method to prep for…

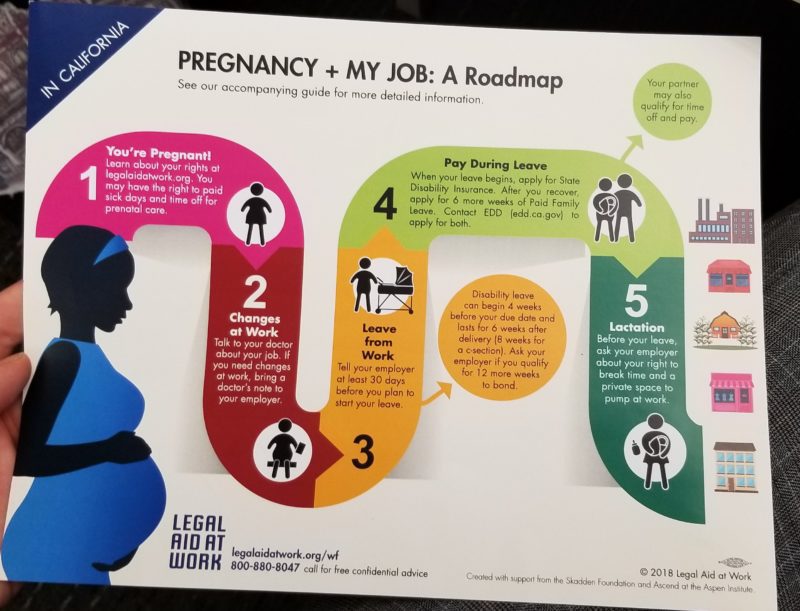
Visual self help guides for legal rights during pregnancy
Here is a great example of visual self help. It comes from the legal aid group, Legal Aid at Work, here in San Francisco. They went through an extensive design process to layout…

A Beginner’s List of Links for those interested in visuals + law
I was having a conversation with a professor this morning who is interested in amplifying her work in doing diagramming, drawing, and visualizations in law. We had a great conversation, and I pulled…

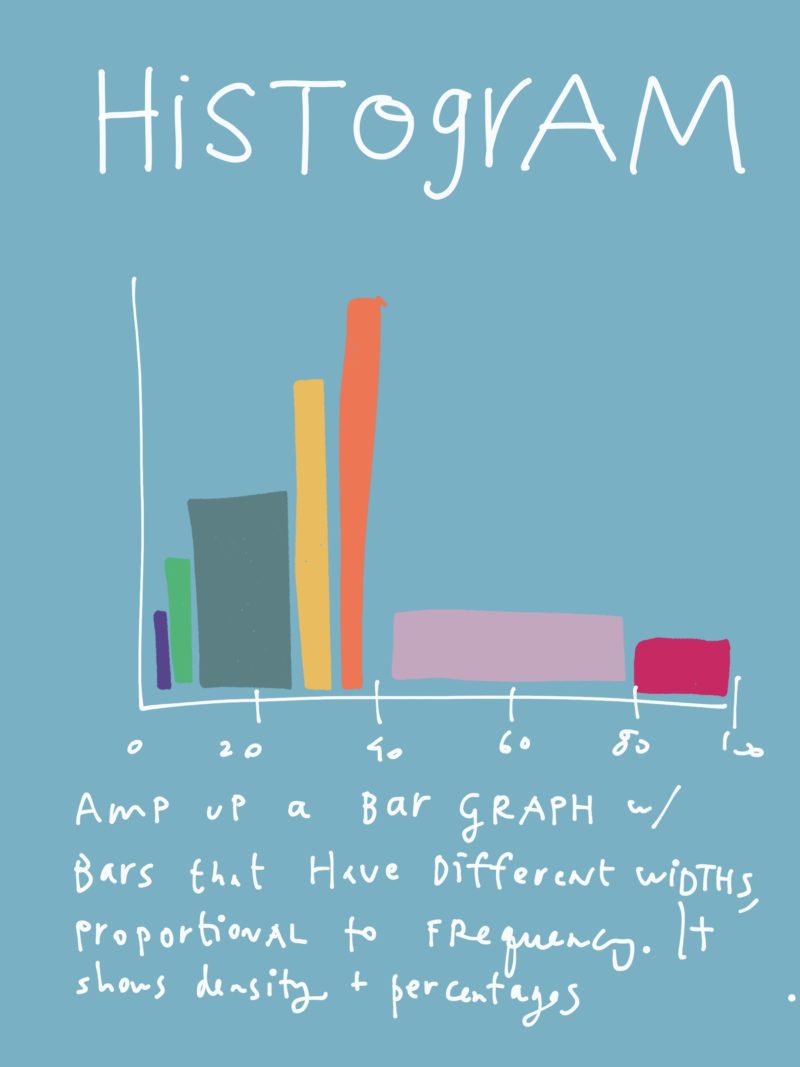
How can you visualize your statistical data?
Here are my drawn notes about the most effective ways to communicate quantitative data, for others to understand – and for focus on the most meaningful points.

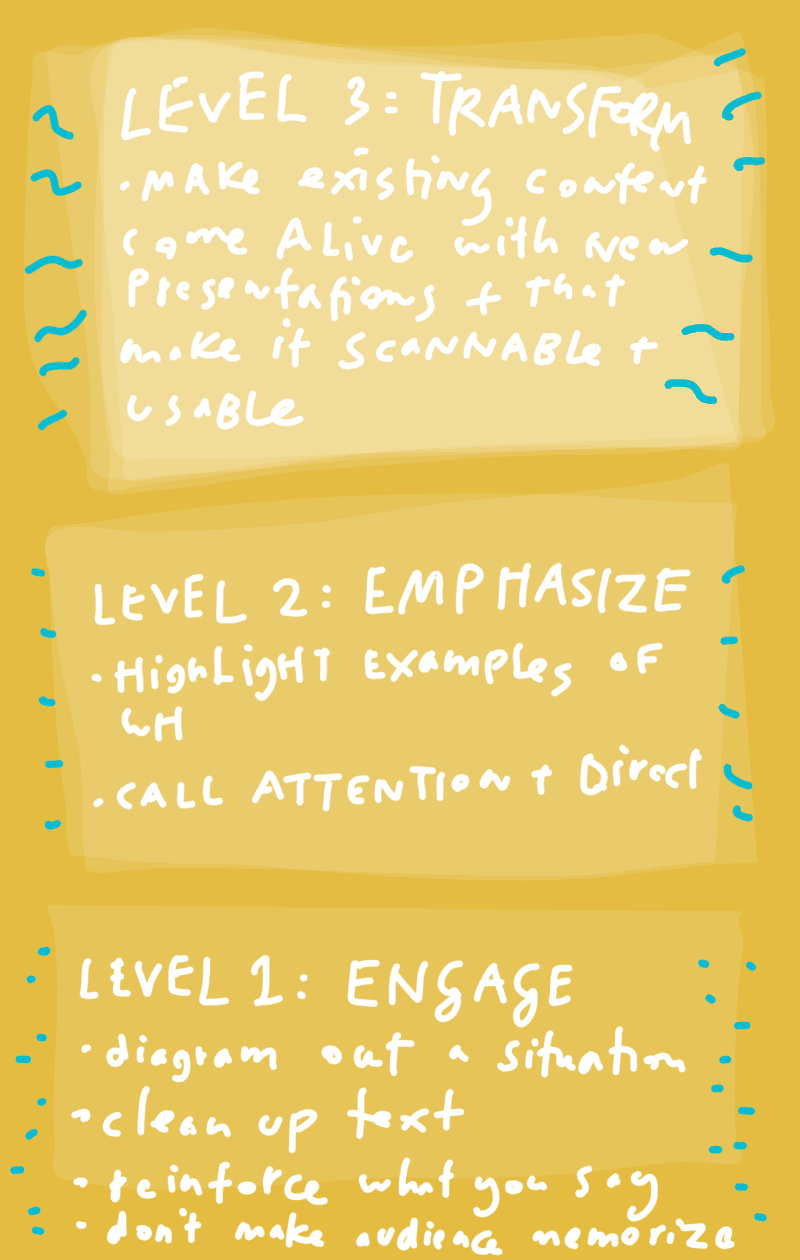
3 levels of better legal communication design
When we think of how to communicate a policy, a rule, a legal process better — we can think of 3 different levels of how we might use design to make it more…

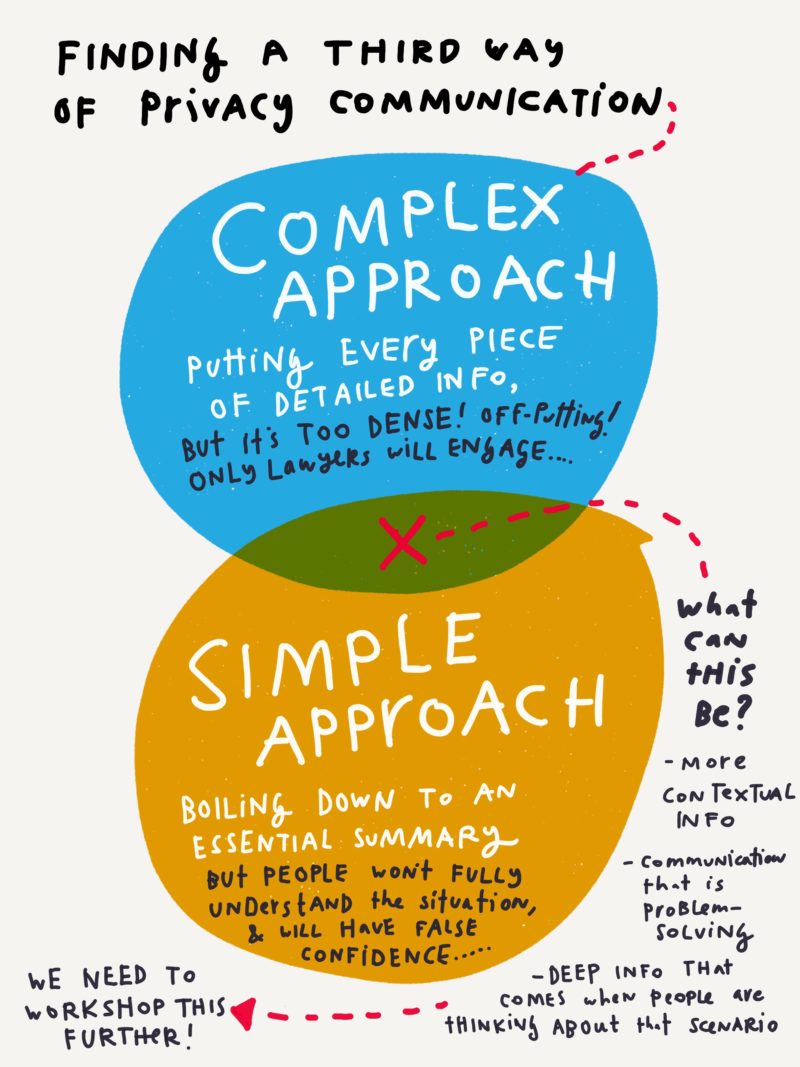
A third way of privacy design #LegalDesignGDPR
Oftentimes, conversation about privacy communication design gets caught in a debate about oversimplification versus overcomplication. What’s emerging today at our meeting at University of Bologna is discussion of a third way, that is…

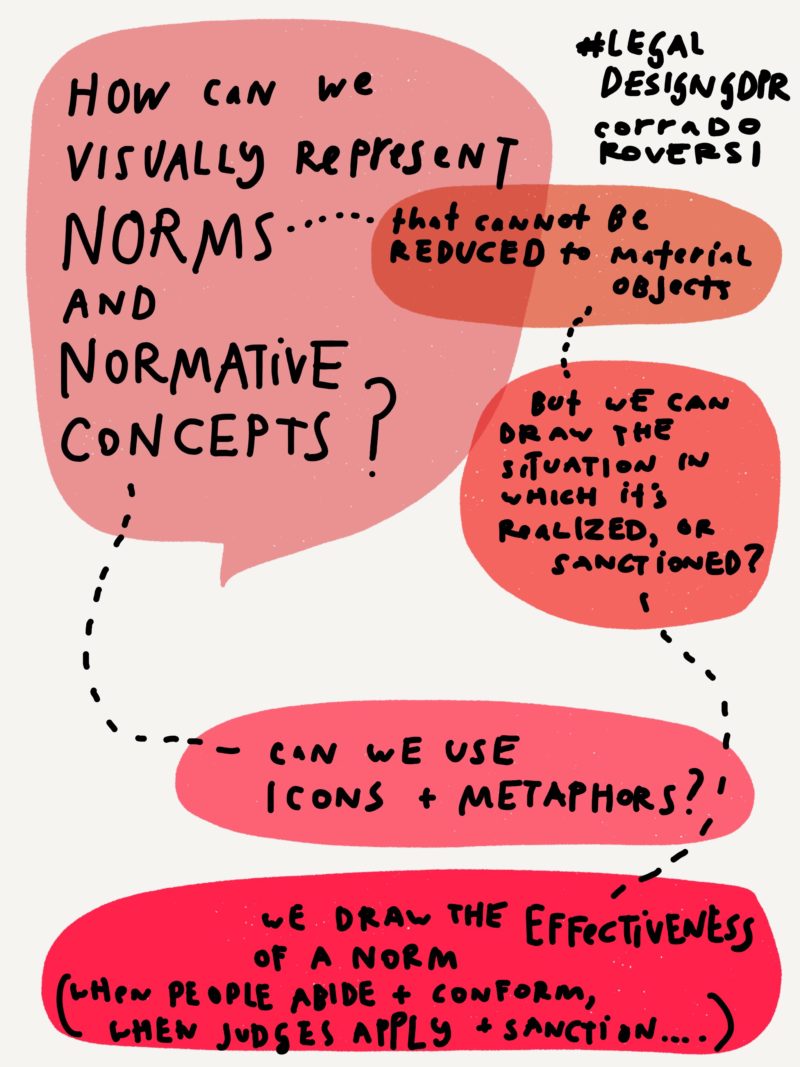
Bringing a theoretical approach to #LegaldesignGDPR
At the University of Bologna, today we are focusing on how to use legal design and informatics, particularly for communication around digital privacy. One of the speakers is Professor Corrado Roversi on theoretical…

Legal icons on Noun Project
I am putting more of my visuals up on Noun Project, so anyone can use this visual language for legal issues and things. You can download them for free here on the Noun…

Key legal visual design patterns
As a part of integrating various design workshops and product development into one resource, I have been assembling the Legal Communication Design resource as a part of the Legal Design Lab’s network of…

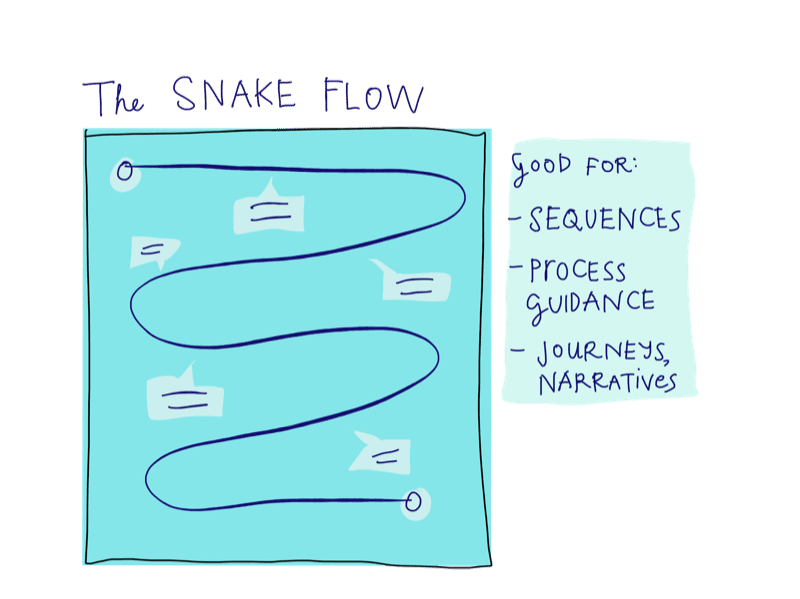
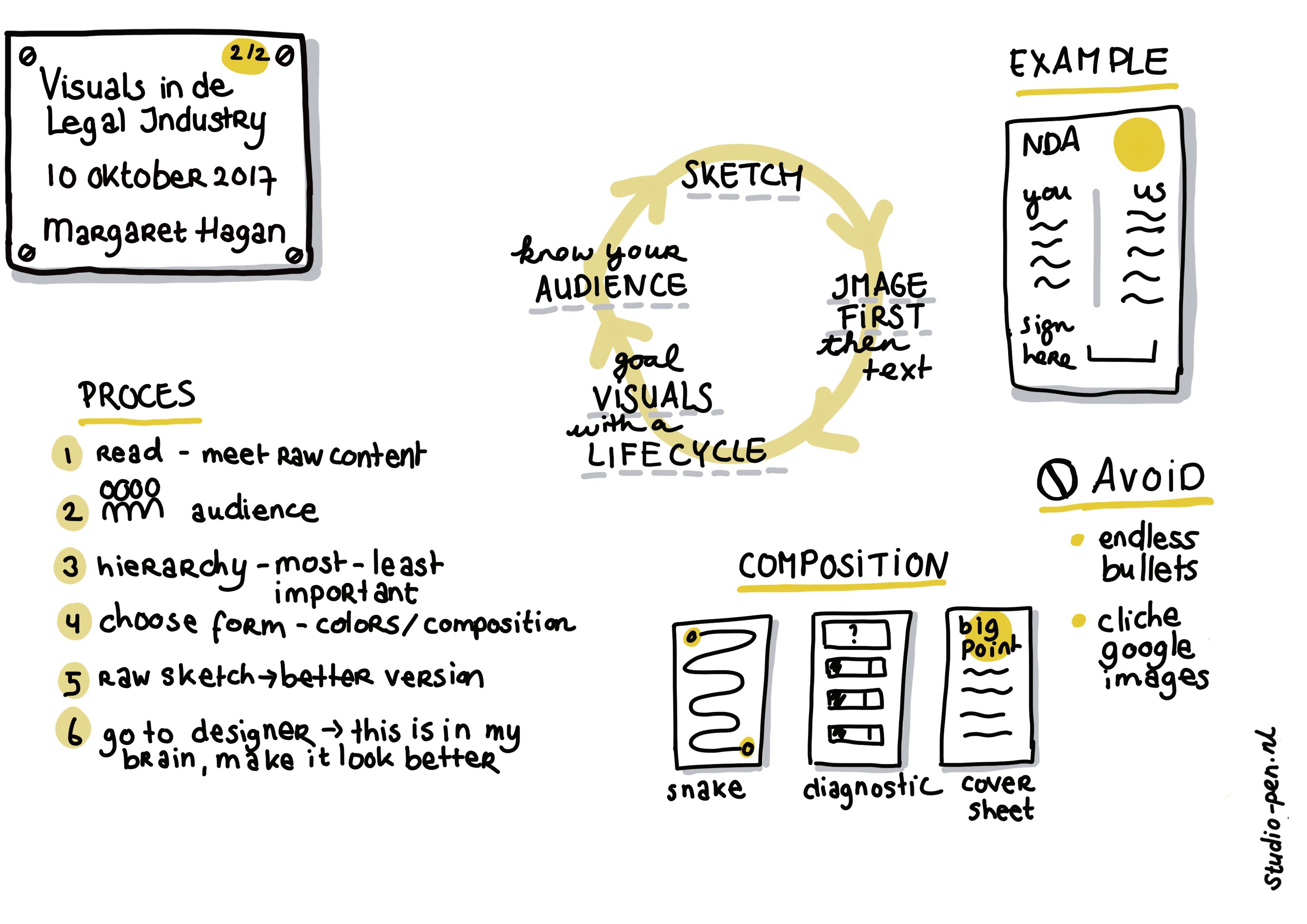
Sketching out how visual design can be used by law
I had the pleasure of meeting Aafke Frederik of Studio Pen on a recent trip to the Netherlands, where I was talking about how visual design can be used to improve how lawyers…

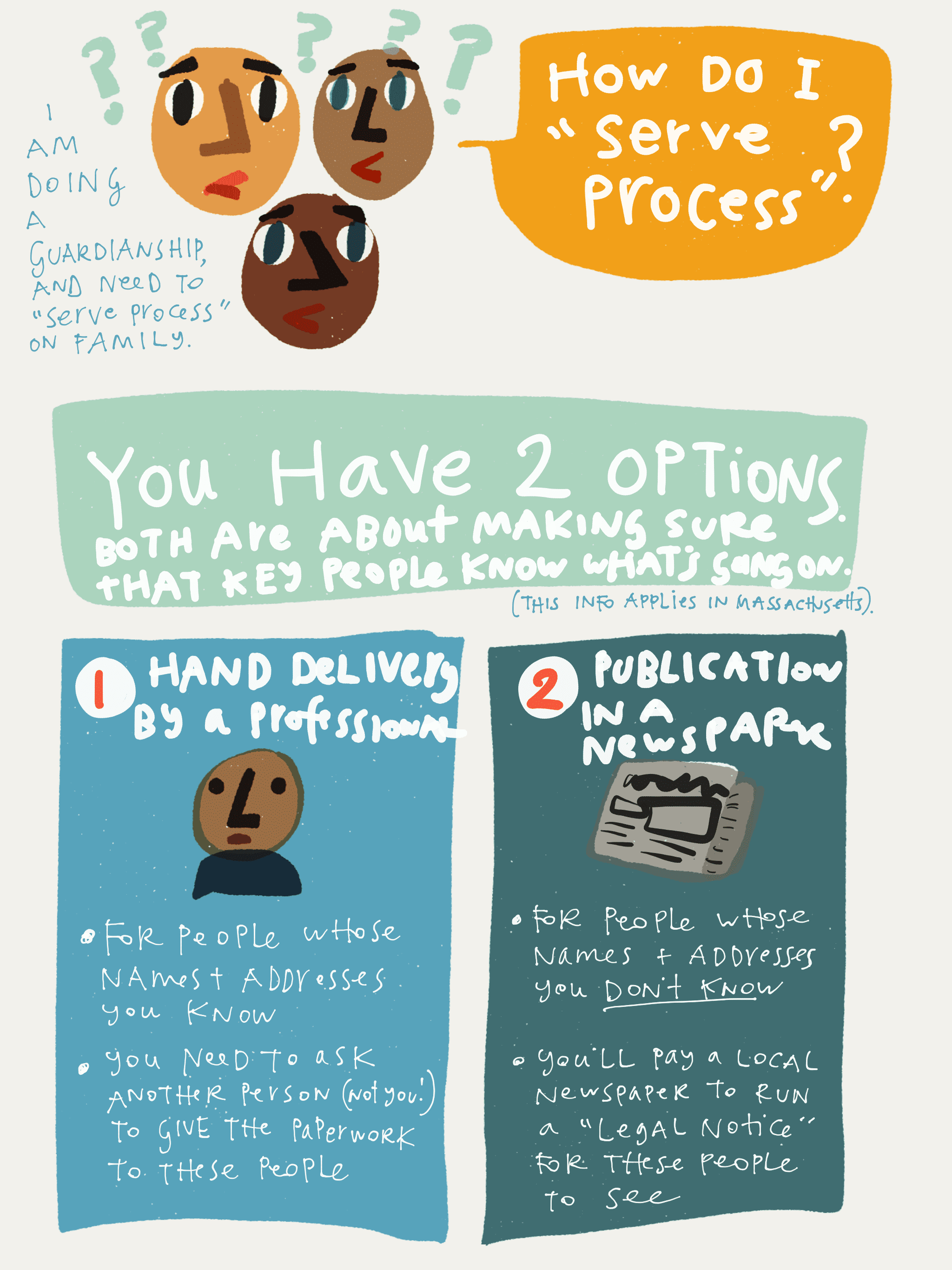
Visual Guide to Serving Process
During my recent Equal Justice Conference presentation alongside the Harvard Access to Justice Lab, I presented a quick practice visual I made, that would guide people through how they could “Serve Process” in…

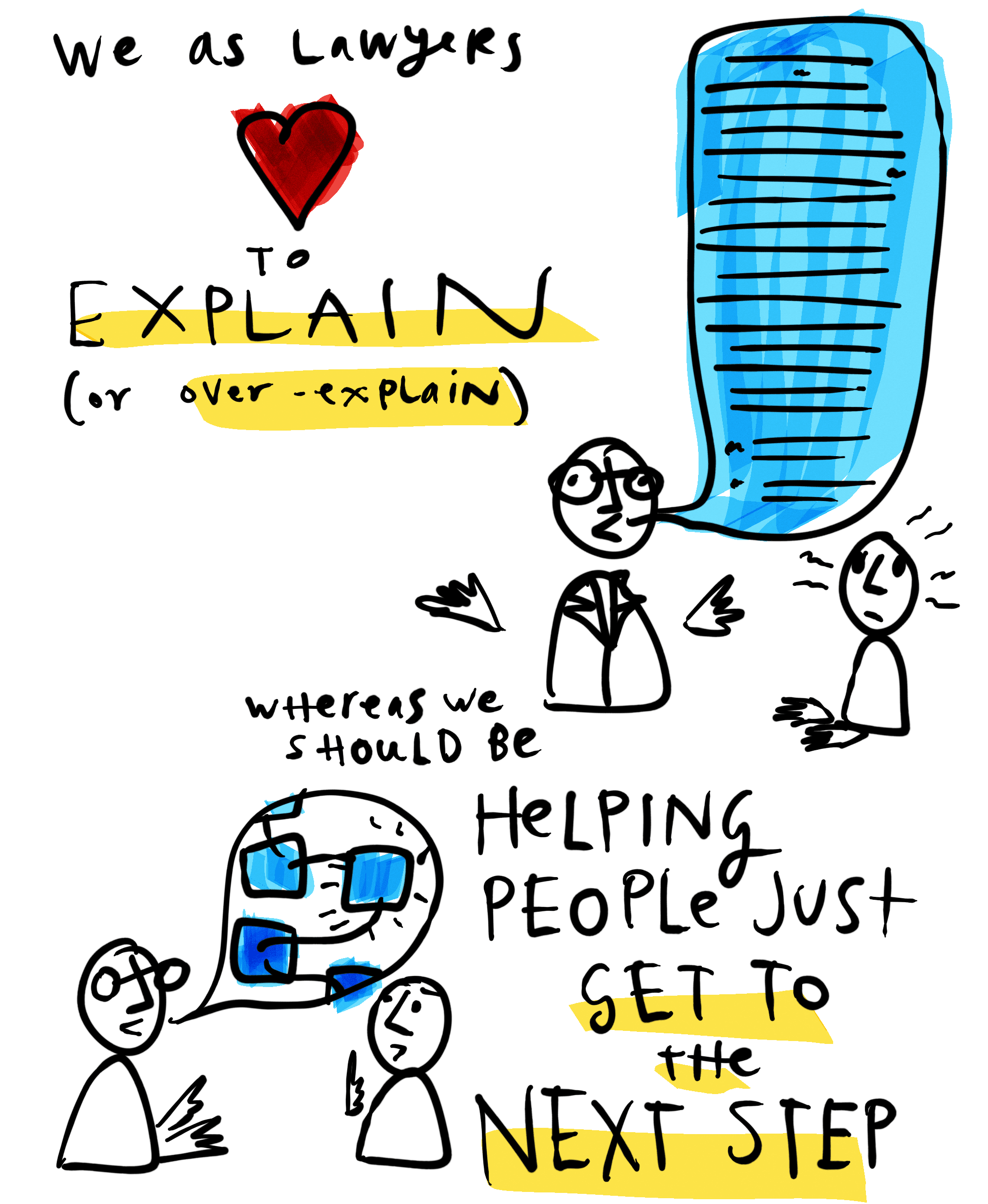
Visual Design of Self-Help Materials
I took notes at last week’s Equal Justice Conference presentation that I made with the Harvard A2J Lab crew, Erika Rickard, Jim Greiner, and Hallie Jay Pope. These notes capture the presentation that…

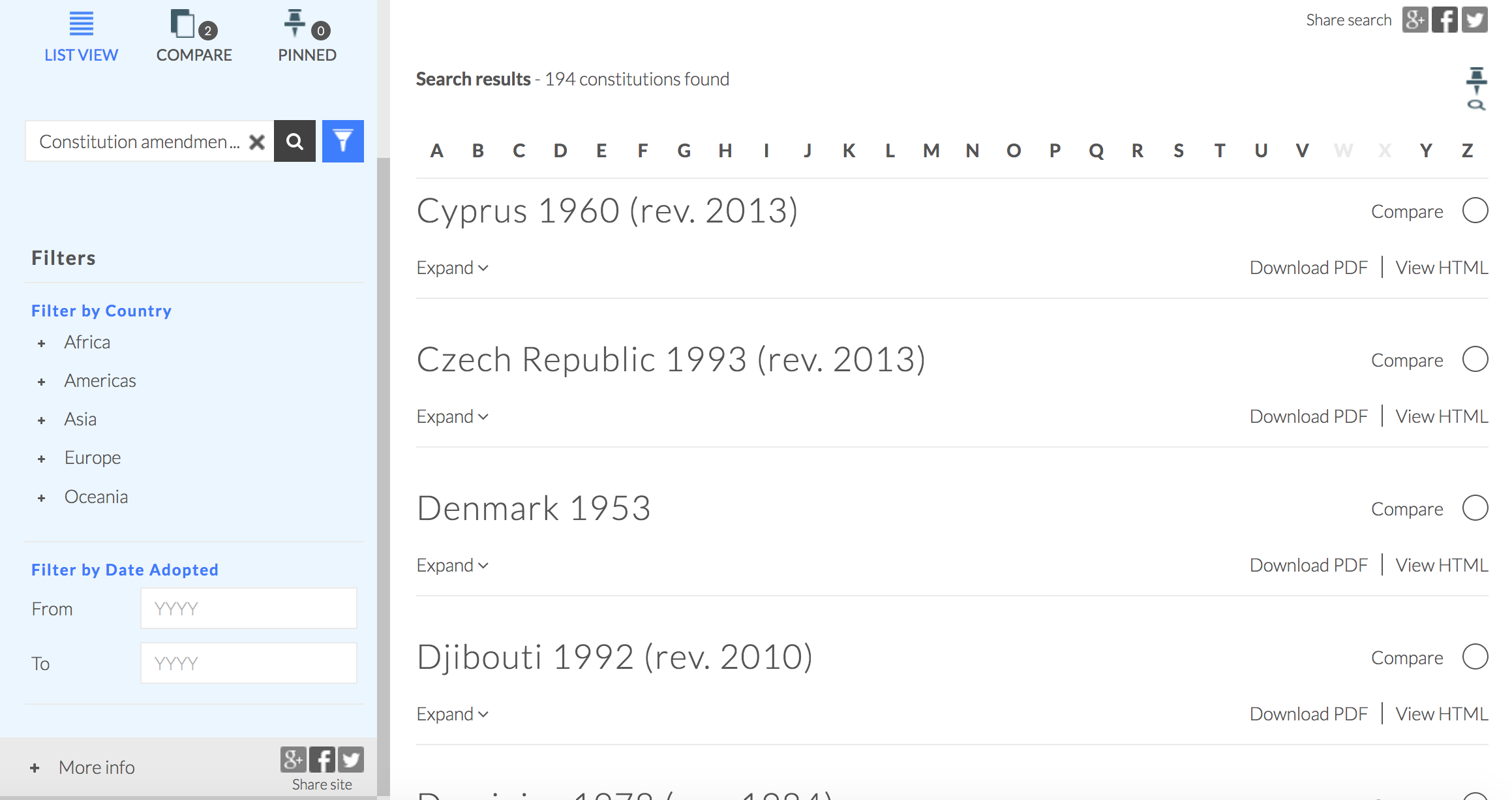
Constitute Project lets you search and compare legal texts
Constitute is an interesting new web-app/design that is all about examining the different constitutions. It lets you choose multiple constitutions to compare against each other, and also filter for certain types of terms…

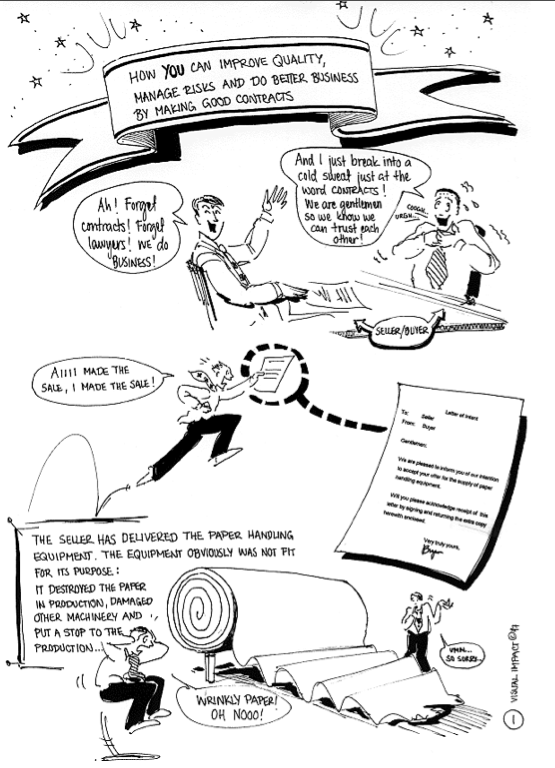
Comic employment contracts for farm workers in South Africa
Hat tip to Helena Haapio for forwarding me this article out of South Africa about comic-book version of contracts that has been created and distributed by a fruit company, for a contract with…

Legal Research primer as a coloring book
CALI has published a coloring book authored by three librarians, Elizabeth Gotauco, Nicole Dyszlewski, and Raquel M. Ortiz, that gives an introductory primer on how to do legal research. Along with essential information,…

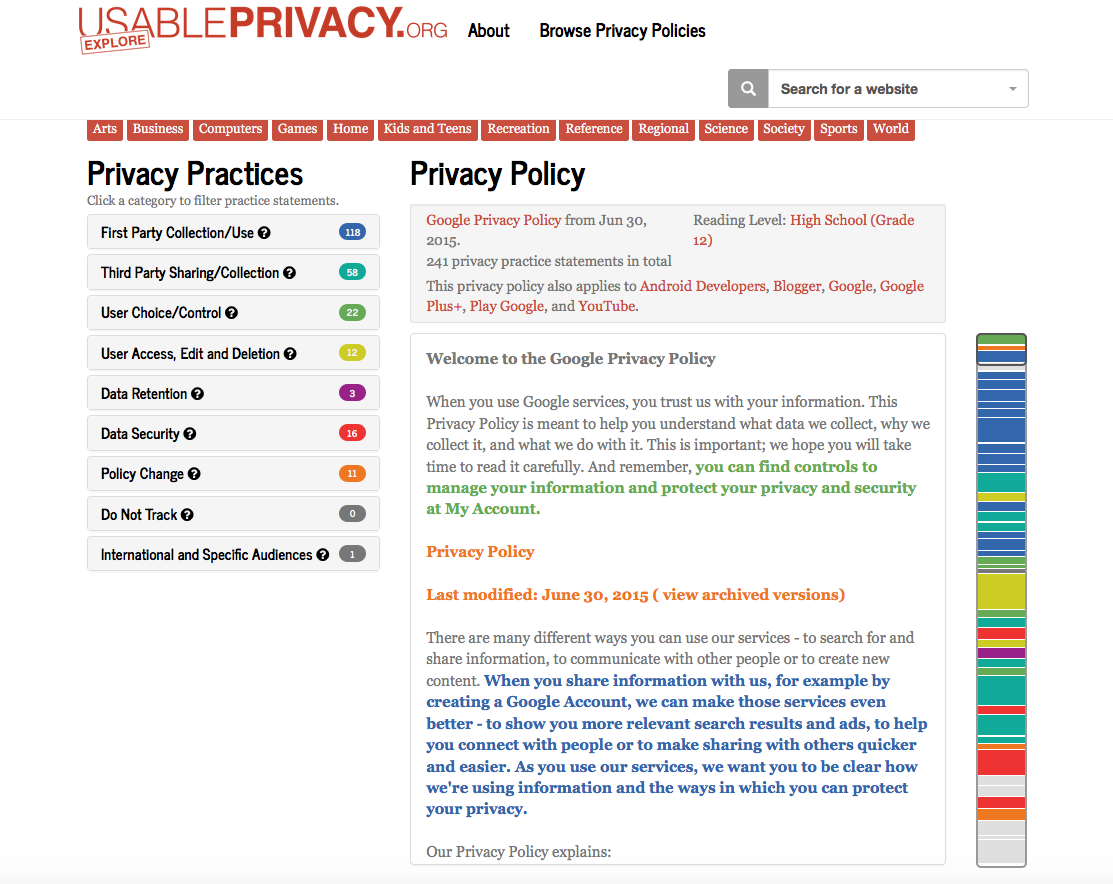
How can we visualize and compare legal policies? Two models from ‘usable privacy policy’ work
One of the student fellows at Legal Design Lab has been encoding a whole range of similar legal policies, tagging up which sections of different institutions’ policy documents belong in the same category….

Do Lawyers want bad visual design?
I attended a design talk where startup and tech companies’ designers were sharing notes about what they’ve learned about what kinds of visual and interaction design best connect with users. One of the…

Hack for Justice event – legal design and the criminal justice system
In early May, the Legal Design Lab is co-hosting a one day design sprint, with the California Attorney General’s office. The AG is focused on making it easier for normal people to understand…

How can we visually represent legal arguments and rules?
During my February trip to Italy to talk about legal technology and improving the usability of courts, one of the points that got raised several times was: “How can we make effective visuals,…

Visual design and access to Justice technology at the ABA Tech Show
Last week I presented at two different panels last week I presented at 2 different panels at the ABA TechShow in Chicago. It was a great chance to meet more lawyers and thought…

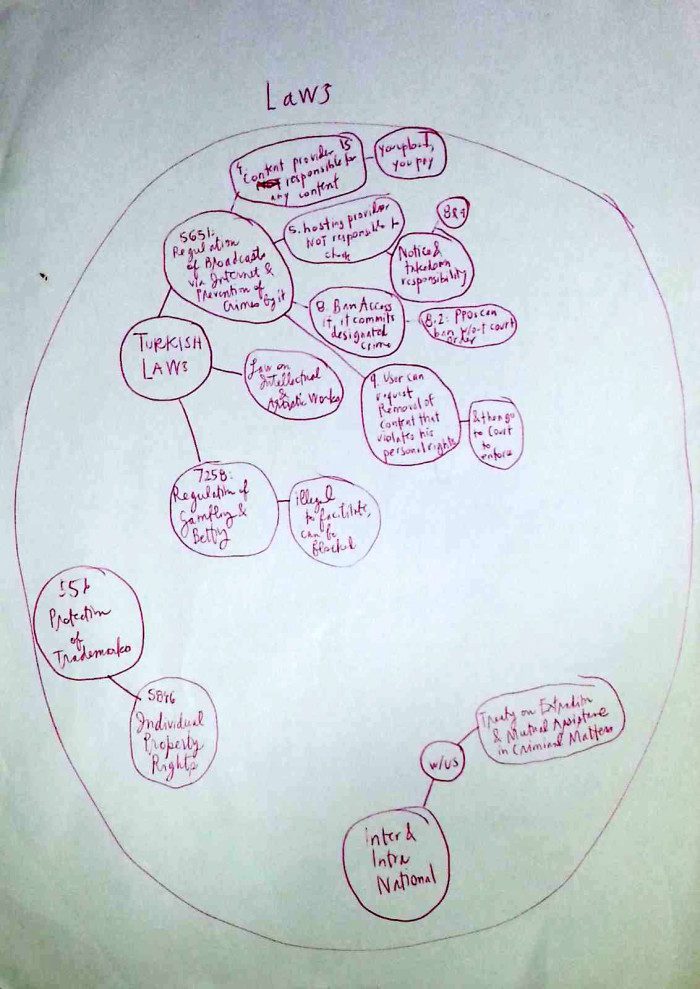
Making sense of the legal system by drawing it (e.g., Turkish internet laws)
I found some old sketchbooks of mine, that I had on my internship desk between my 1L and 2L summer. I was working at a law firm in Istanbul, trying to understand the…

Law For Me visual legal explainers
I had written earlier on this site about Kanan Dhru’s excellent visual law project LawForMe in India, to democratize legal knowledge and education through straightforward, delightful visuals about the law. The LawForMe site…

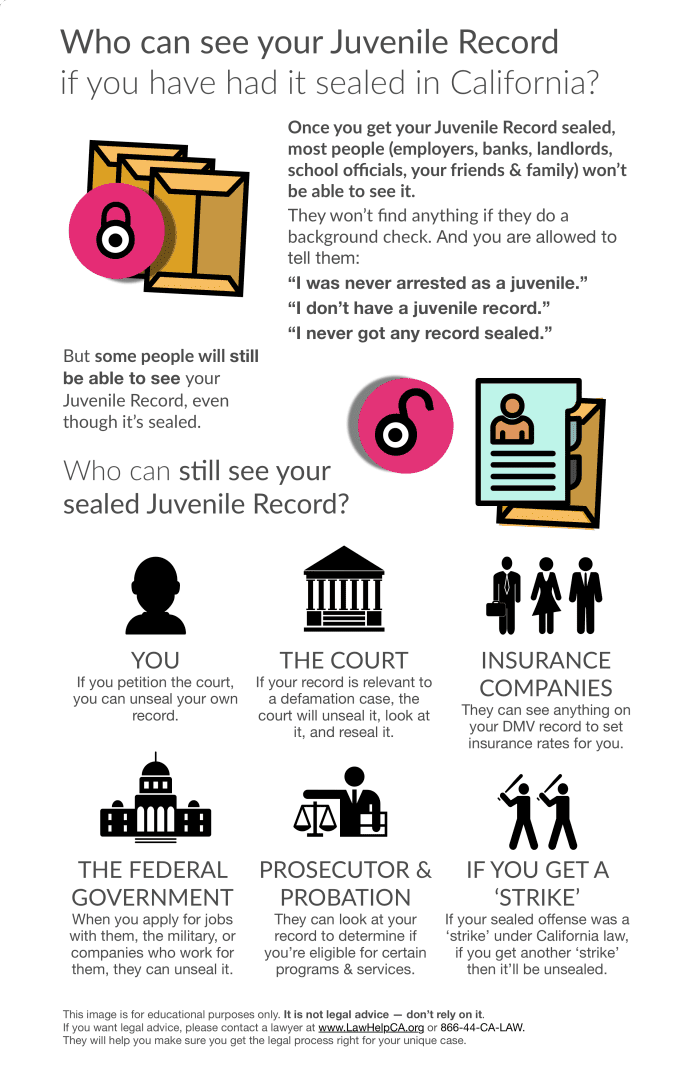
Sealing Your Juvenile Record: 3 legal infographics
For Expunge Design Day this past weekend, when we led a participatory design session on what better expungement/sealing-record procedures & tools would be, I created these 3 infographics. They were to help me…

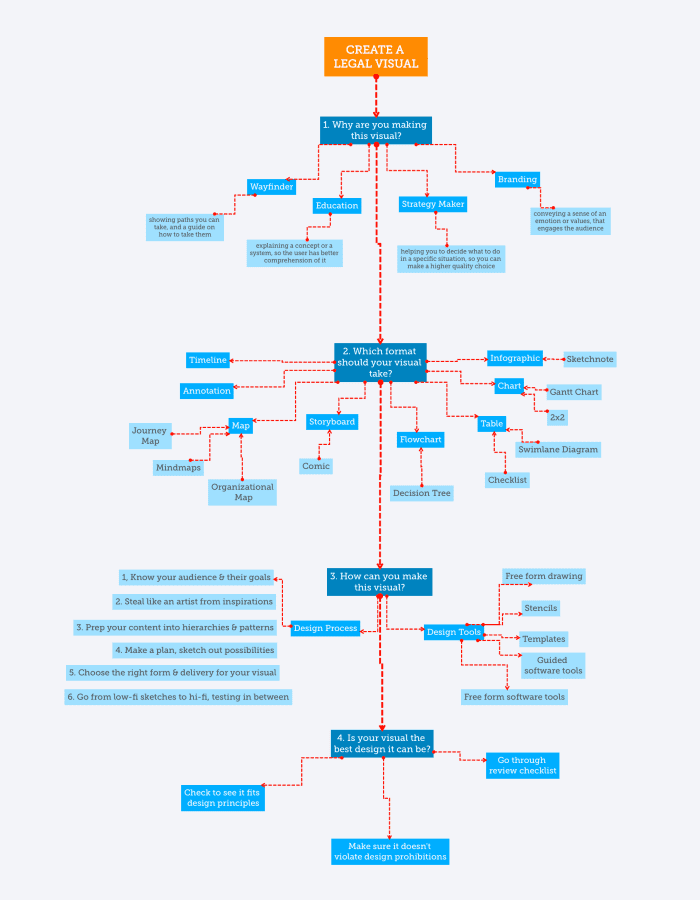
How to create a legal visual
So many of my design projects are all coming back to the power of visuals to engage people on legal topics & to convey information effectively. Even if it seems that product and…

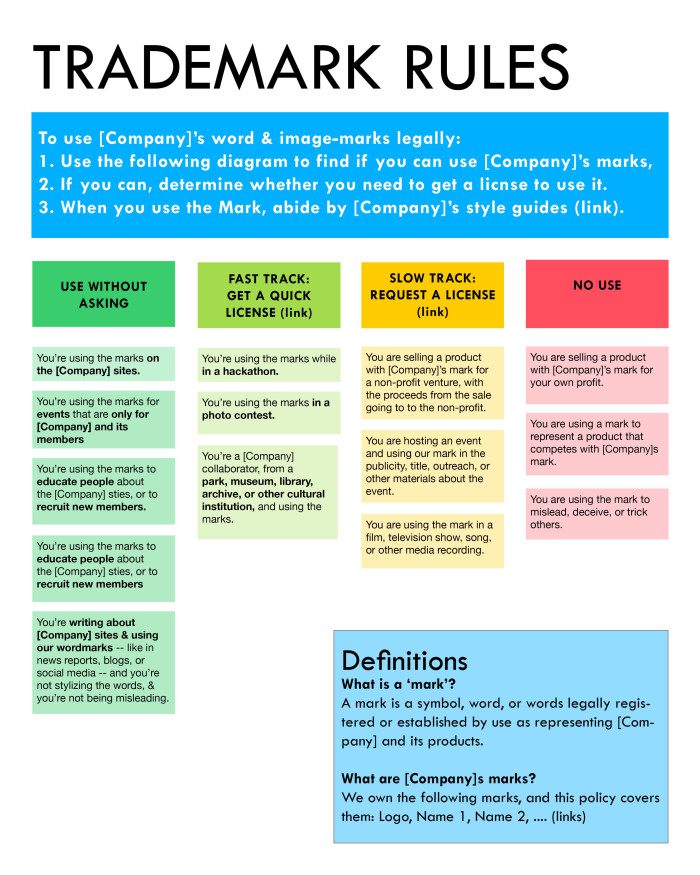
Swimlane visual of Trademark policy
Here is a legal visual that I had started to create a few years ago during a Legal Design Jam for Wikimedia’s trademark policy. Here I’ve made it more generic — the point…

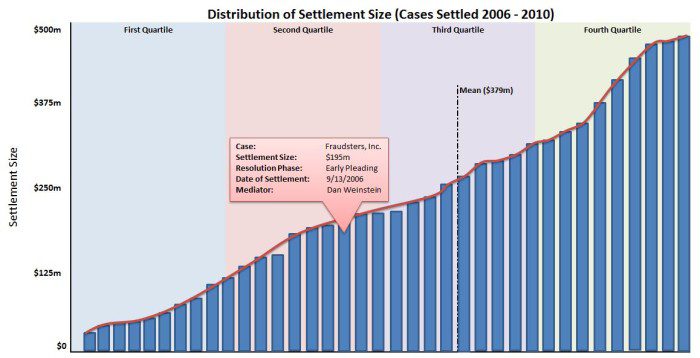
Data Visualization of Securities Litigation
Inside Stanford Law School, the Stanford Securities Litigation Analytics project is gathering all kinds of data about securities litigation & then making it visual, interactive, and usable to lawyers and companies. It takes…

Legal Visuals in the Courtroom
Yesterday I had the privilege to visit the courtroom of the Honorable Shawna Schwarz in the Superior Court of Santa Clara County. I was there to discuss with a small group about a…

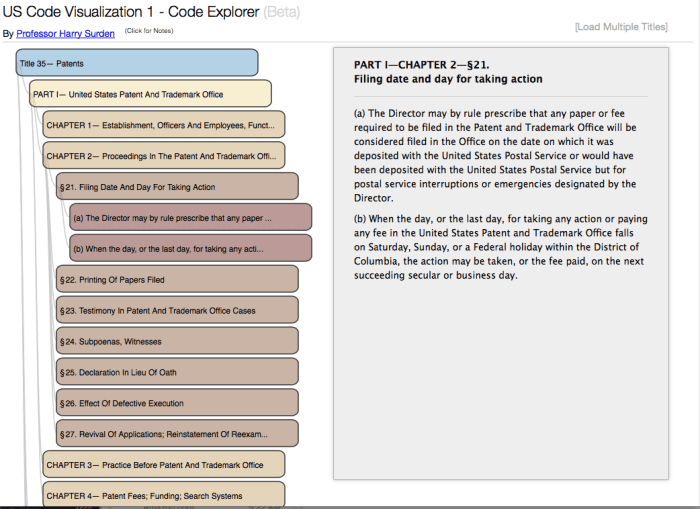
Code Explorer visual tool
Professor Harry Surden of Univ. of Colorado Law School has published a beta version of a visual Code Explorer tool, to unpack & explore the laws on the books. Instead of paging through…

Legal Mapping
As I’ve been reflecting on different patterns and models of Access projects, I’ve realized that we should be investing in a massive Legal Pathways Mapping project. We should be creating consistent (and hopefully…

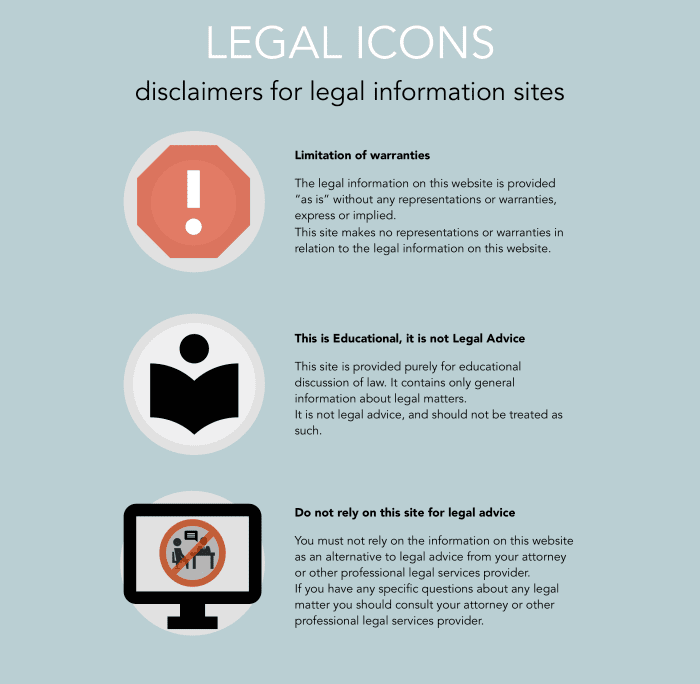
Can we standardize Legal Warning icons?
Inspired by the Mozilla/Aza Raskin’s Privacy Icons project, I’ve been thinking about how we can improve how we communicate legal warnings online. Some of the Privacy Icons from Mozilla…

Graphic Justice: on visual stories & the law
Graphic Justice is a UK-based blog and network of academics who are interested in storytelling, visuals and the law. The posts on the group’s site focus mainly on how comic books & graphic…

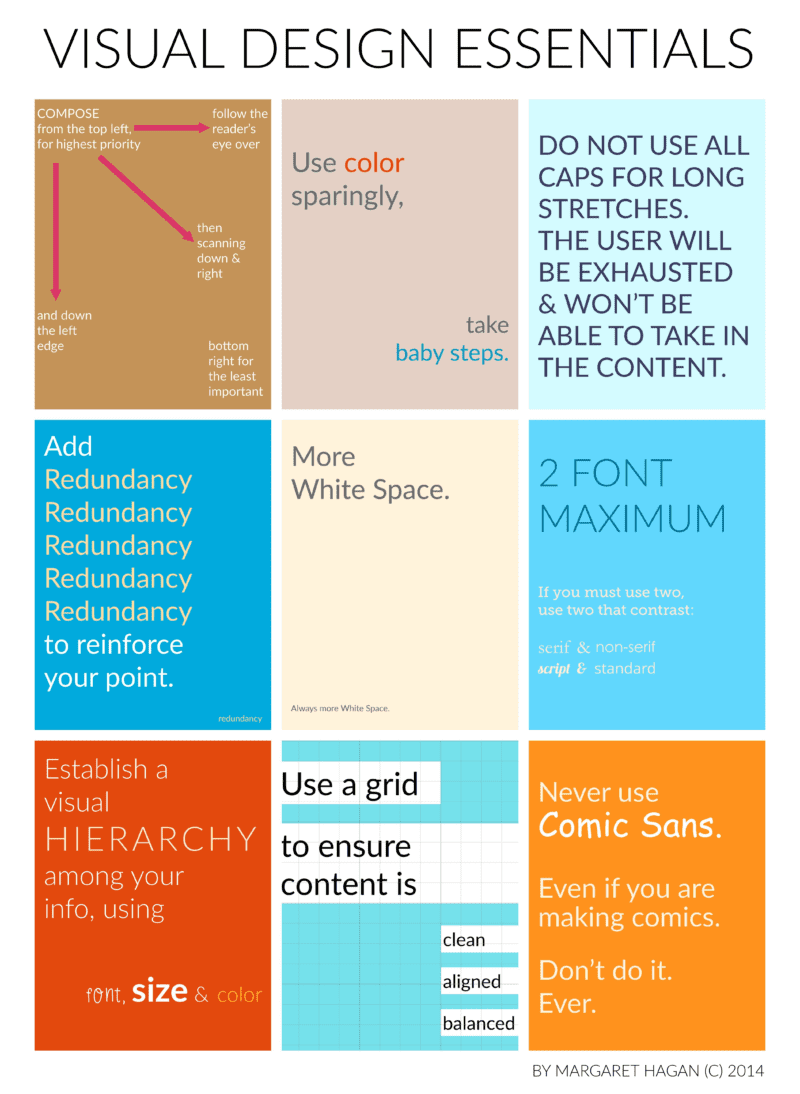
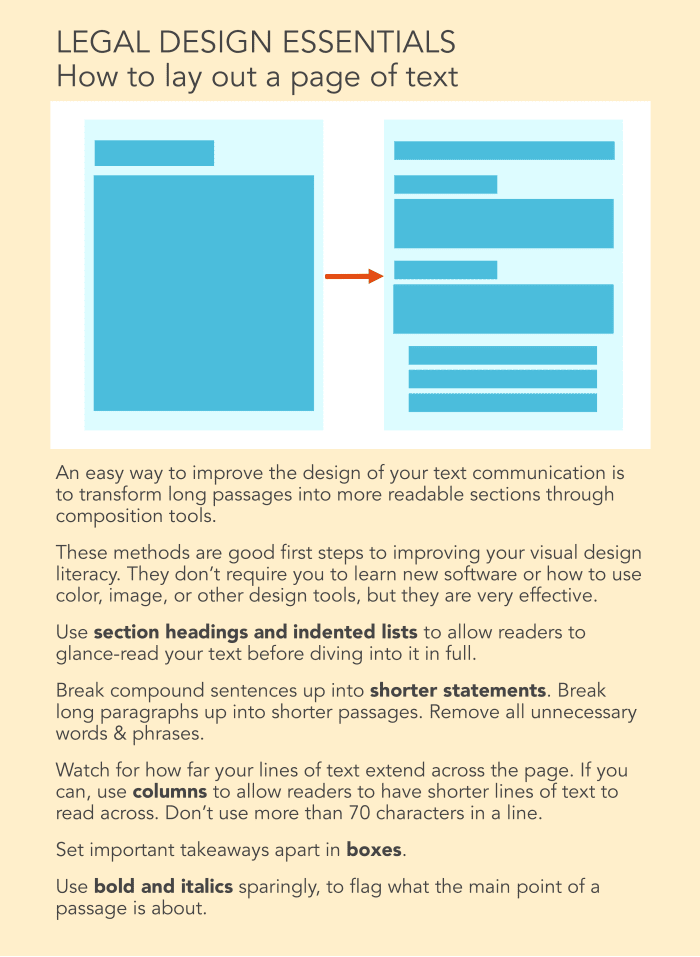
Legal Design Essential: how to lay out text in better ways
A quick visual guide I made for very low-barrier, easy ways to make your text communications more usable to average readers. This applies to both hard-copy print-outs, and digital text.

Lawtoons comics for Indian constitutional law
In December, I had the pleasure of meeting Kanan Dhru when she visited the d.school on her trip to the US. I had written about her project Lawtoons when it was in the…

LegalDesign.It group for people working on visual law
I’ve been talking with some of my colleagues about how to set up some more deliberate & collaborative groups who are working on human-centered design & law. Part of the problem with the…

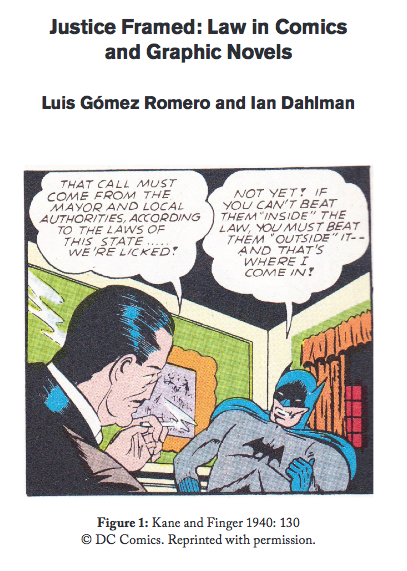
Law in Comics & Graphic Novels
Here’s an entire special edition of the journal Law Text Culture devoted to Justice Framed: Law in Comics & Graphic Novels. I’ve linked to an introduction to the volume by Luis Gomez and…

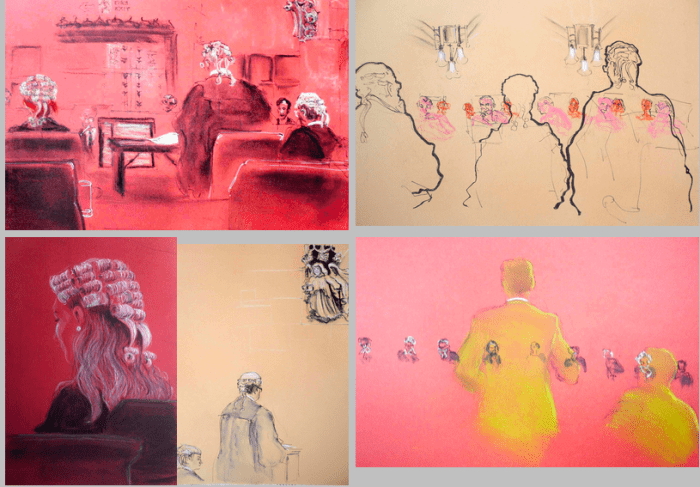
Isobel William’s UK Supreme Court drawings
Isobel Williams is an artist in the UK who on her site Drawing from an uncomfortable position keeps a collection of gorgeous drawings from the UK Supreme Court. She has the court’s permission…

Law on Display: visuals & legal persuasion
Law professors Neal Feigenson and Christina Spiesel published the book Law on Display in 2011. They make the argument that visuals are becoming increasingly powerful in legal courtrooms: to frame issues, to persuade…

Law Comics: Bound By Law: the “Understanding Comics” of copyright
Here’s another example of visual explanations of law. Here it is the 2008 book Bound by Law?: Tales from the Public Domain, with Intellectual Property Law visualized in comic book format, from Duke University…

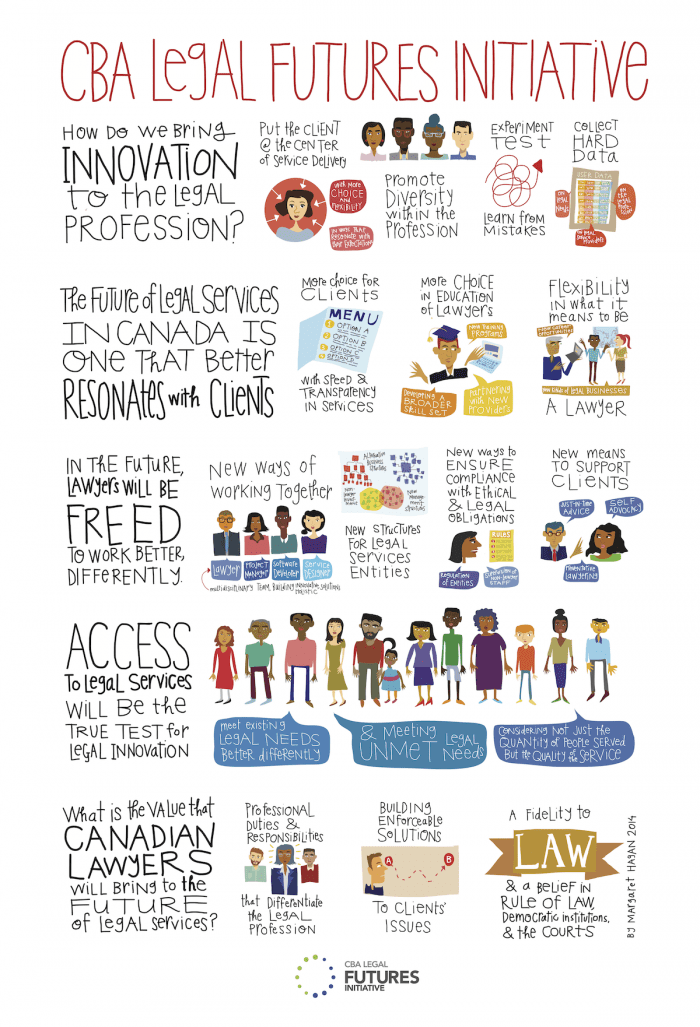
Legal Futures infographic for the Canadian Bar Association
Here is a visual I made for the Canadian Bar Association, to illustrate the main takeaways of their new Legal Futures report. And then a version in French as well. It was great…

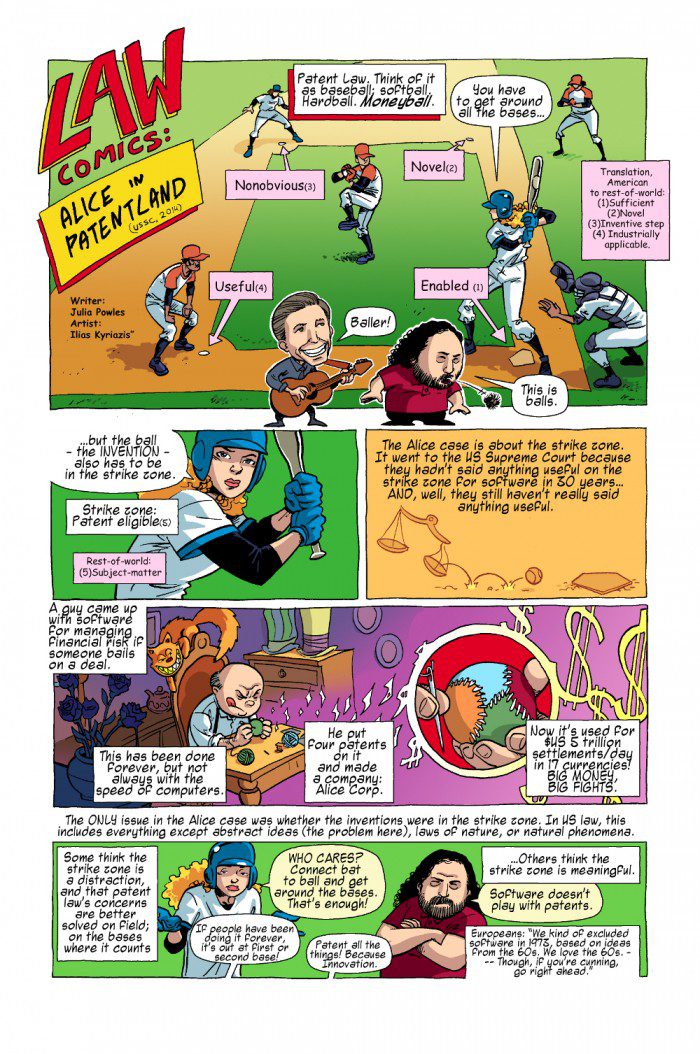
Law Comics: Alice in Patentland
Law Comics is a Tumblr blog that features a handful of illustrated explainers of law — to start with, patents. These first comics are authored by Julia Powles & illustrated by Ilias Kyriazis….

Parking Sign Design
I was excited to see a concept design for a Parking Sign featured in Wired Magazine– that would communicate a legal warning/penalty quite clearly to the people who are living under the regulation….

Lawtoons & Visualizing Rights in India
Kanan Dhru of the Research Foundation for Governance: in India (RFGI) think tank reached out to me, sharing her Lawtoons project — as well as a more general initiative to bring legal innovation…

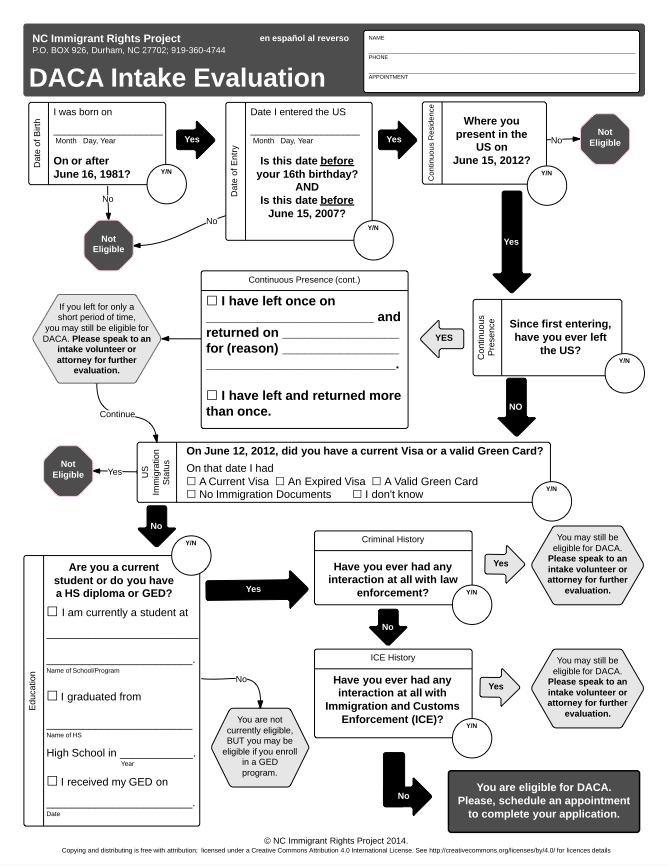
Graphic Legal Intake form
Here’s a visual for non-lawyers to enter information for a professional to later use in their legal case, and also to understand if they are eligible for DACA. It is a product of…

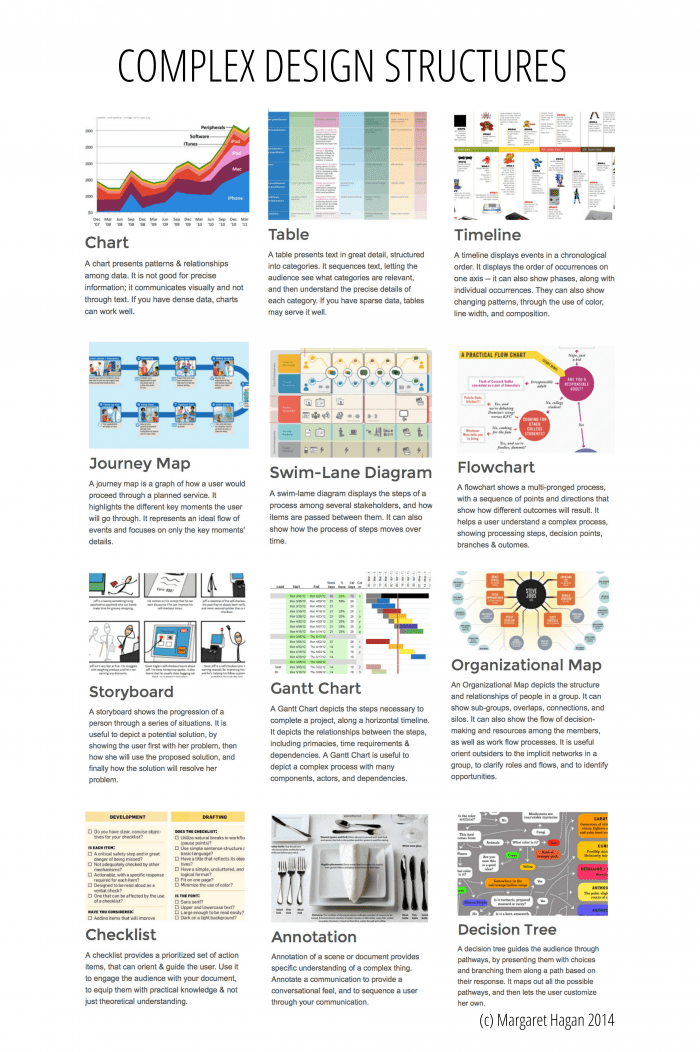
Complex Visual Design tools
Here is a handout I made for my communication design students, about different visual structures they can use to communicate complex information. I made it particularly for lawyers, as part of my legal…

The Good Notice Project: complex legal information design
For the Get Smart class I’m teaching at Stanford d.school, about information design for legal & financial notices, I’ve put together The Good Notice Project. I’m collecting examples of how notice is given…

Visual Law Library
Through the Program for Legal Tech & Design, I’ve launched a new project — The Visual Law Library. We started populating the site with drawings, charts, cartoons, graphs, timelines, videos, and other media…

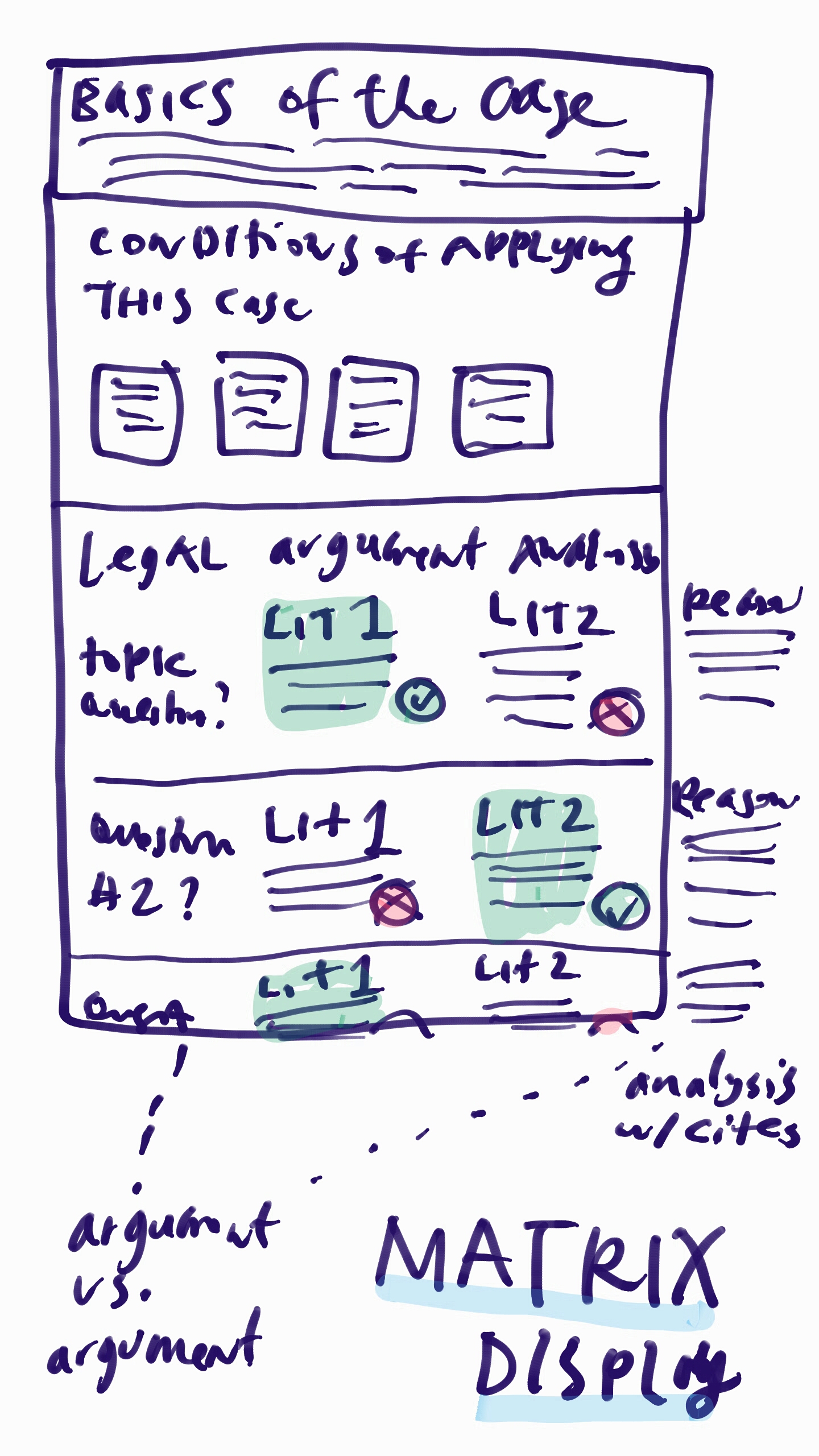
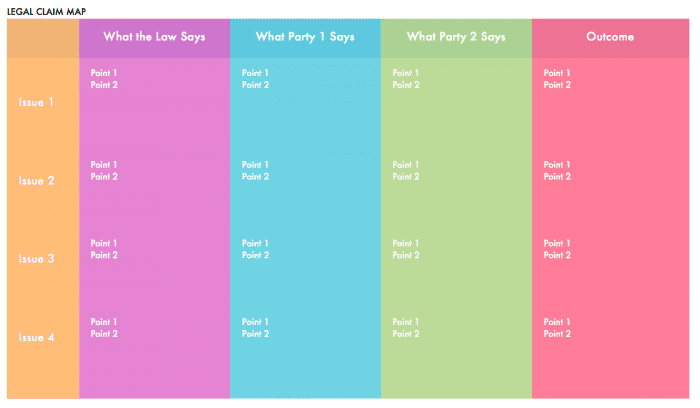
Legal Claim Maps
At the request of my sister, I have been tinkering with simple diagram templates for law students, lawyers & clerks to structure their legal analysis, and anchor a writing they have to make,…

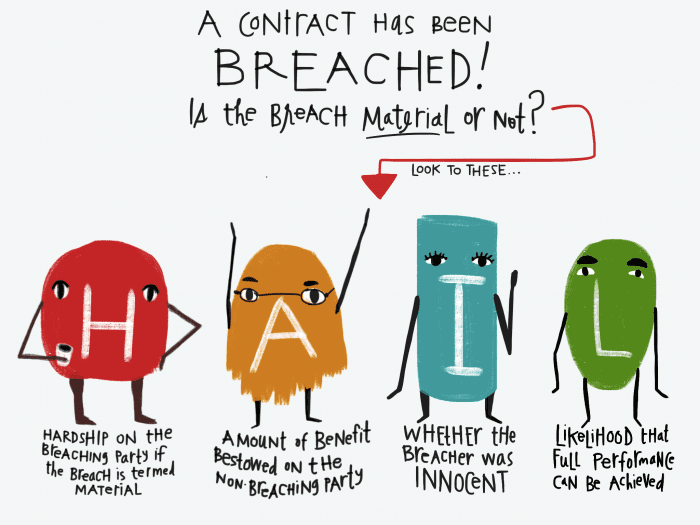
Legal Visual Mnemonics: Breaches of Contracts
This is a new concept I’m playing around with, in the area of Legal Visualizations: Legal Visual Mnemonics. I see all these memorization tools for legal rules with concepts converted into letters, then…

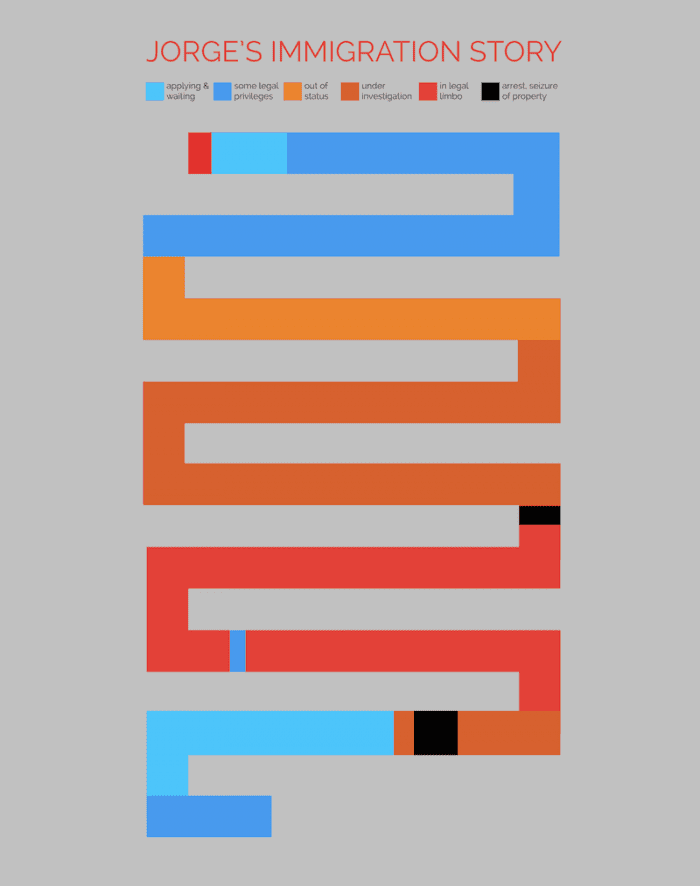
Immigration Storyline Infographics
For part of the Fwd.us DREAMer Hackathon the past 2 days in Mountain View, I started prototyping some uber-simple infograhpics of (often crazy) immigration narratives. I wanted to show the amount of time…

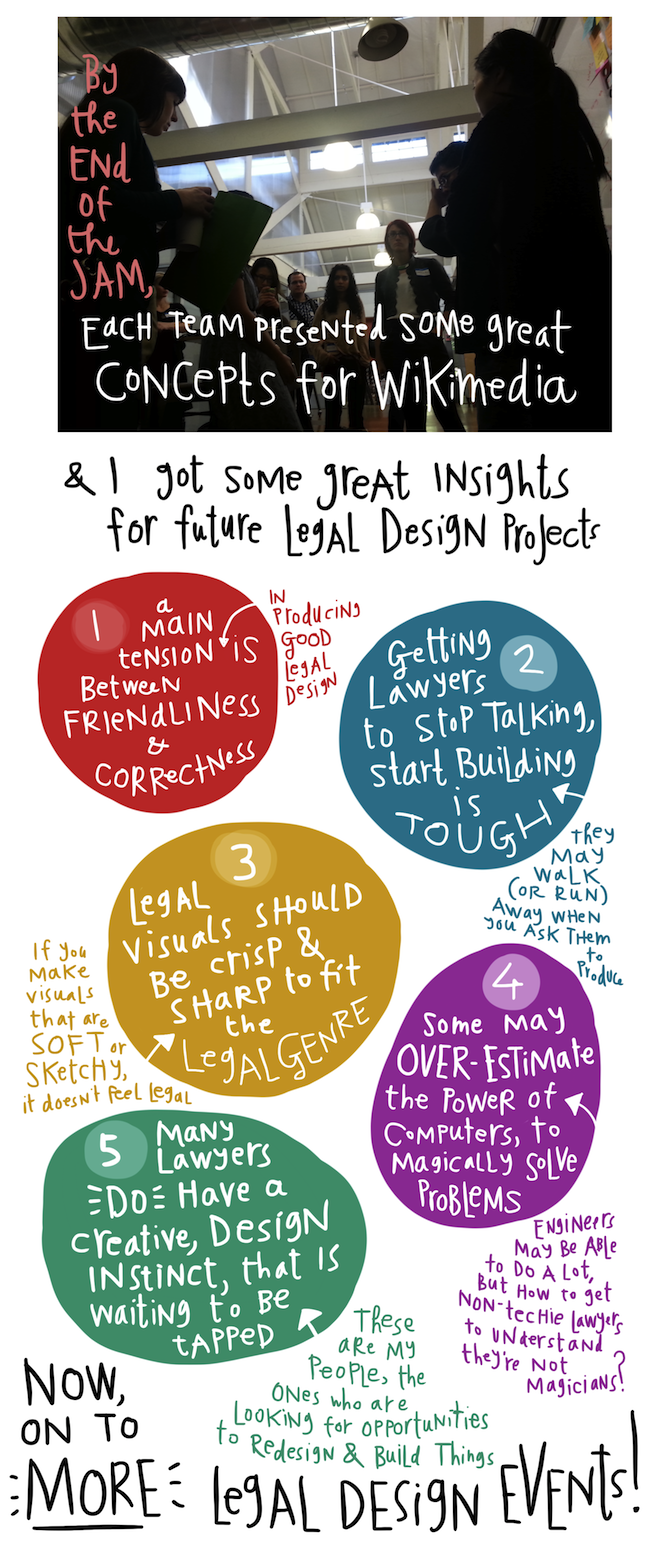
Legal Design Jam: a sketchnote
This originally went up at the Stanford d.school’s Whiteboard site, now reposted here: If you are interested in hosting your own Legal Design Jam — getting people together to work on how to…

Bar Study Visuals
Brendan Conley alerted me to a small library of visuals he has built up since he studied for the Bar a few years ago. He has made flowcharts & diagrams to help other…

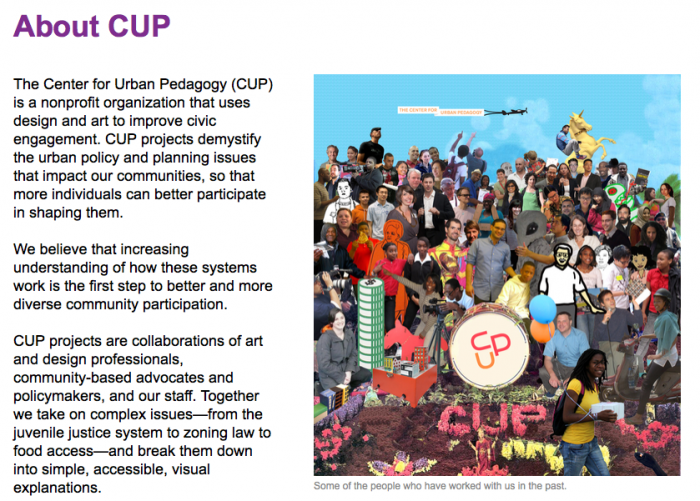
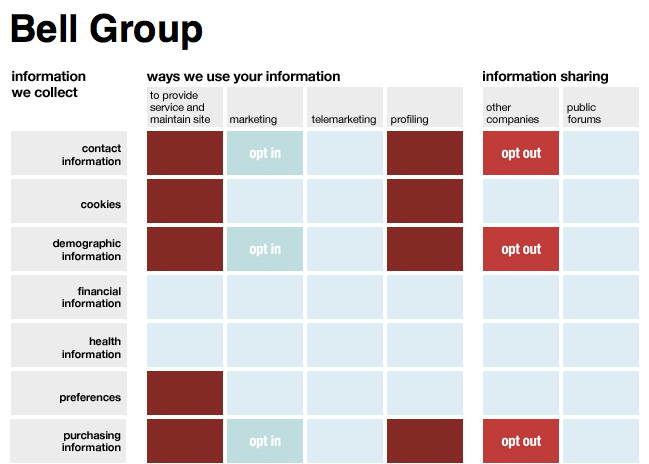
CUPS: Making Policy Public
I’ve been searching around for good information & graphic design, to communicate laws to average people. I stumbled across some amazing booklets & posters from the Center for Urban Pedagogy, or CUP. One…

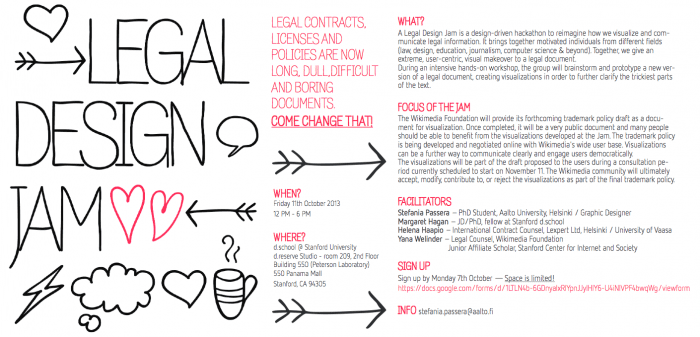
Legal Design Jam, Part 2
We’ve had OVERWHELMING response to our Legal Design Jam outreach for next Friday at Stanford’s d.school. So we are adding on a Day 2, on October 12th, from 12-6pm — this time up…

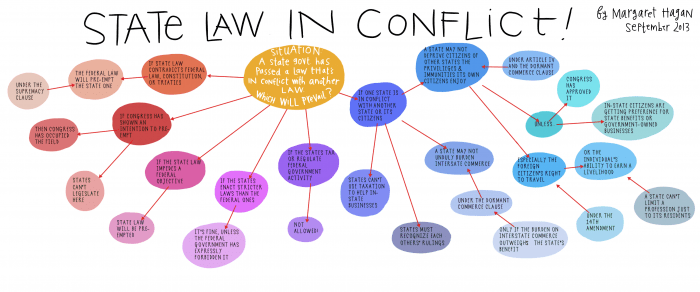
Drawn Flowchart: State Law in Conflict
Another legal flowchart/mindmap — this time for situations when states have made laws that are in conflict with other laws. I sketched it out while studying for the Bar. Have fun!

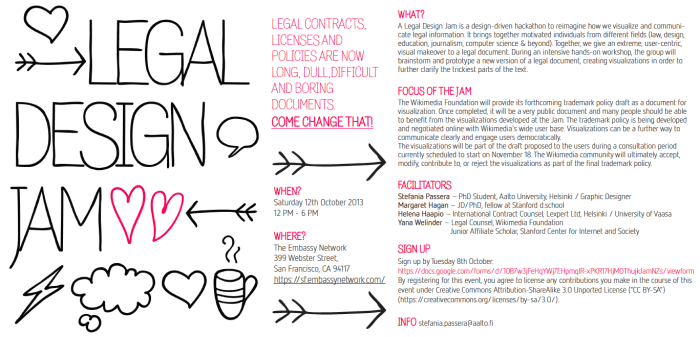
Legal Design Jam at Stanford
Will you be in the Bay Area on Friday October 11th? Do you want to come redesign a legal document — make it lively, graphic, & visual? Apply to join our Legal Design…

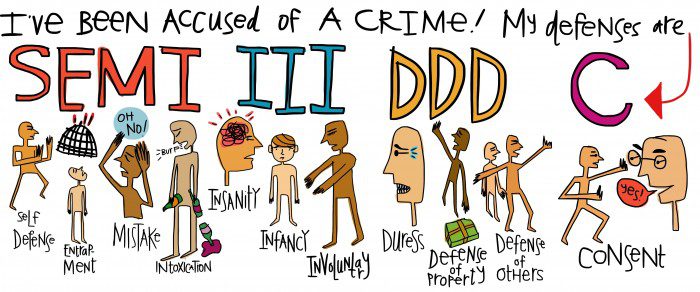
Legal Visual: Defenses
I drew this while studying for the Bar, to help remember possible defenses. Hope it can help you too!

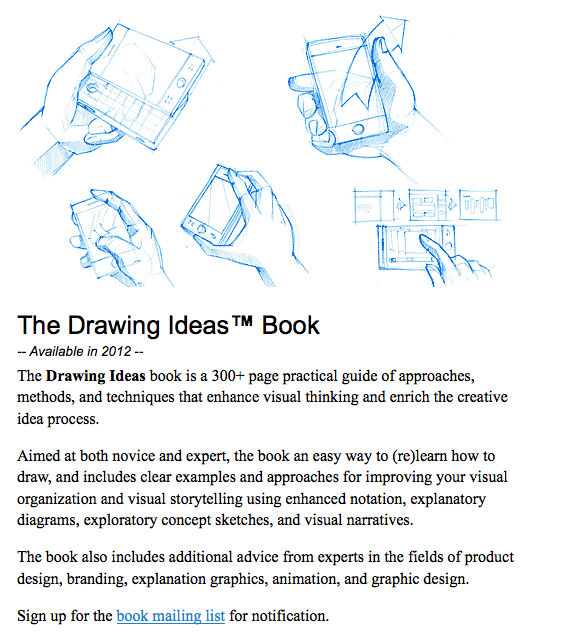
Drawing Ideas
In the hunt for good resources to build Design Skills, I came across this website and upcoming book for building Visual Design skills: Design Ideas: A Field Guide for Visual Thinking. It looks…

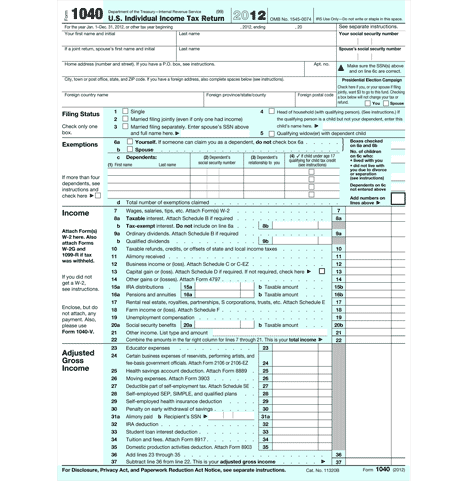
More Good Tax Form Design
It seems lots of User Experience & Information designers have tried to tackle tax forms. These are all hypothetical versions (it seems the IRS is massively against any new updates). They are inspiring…

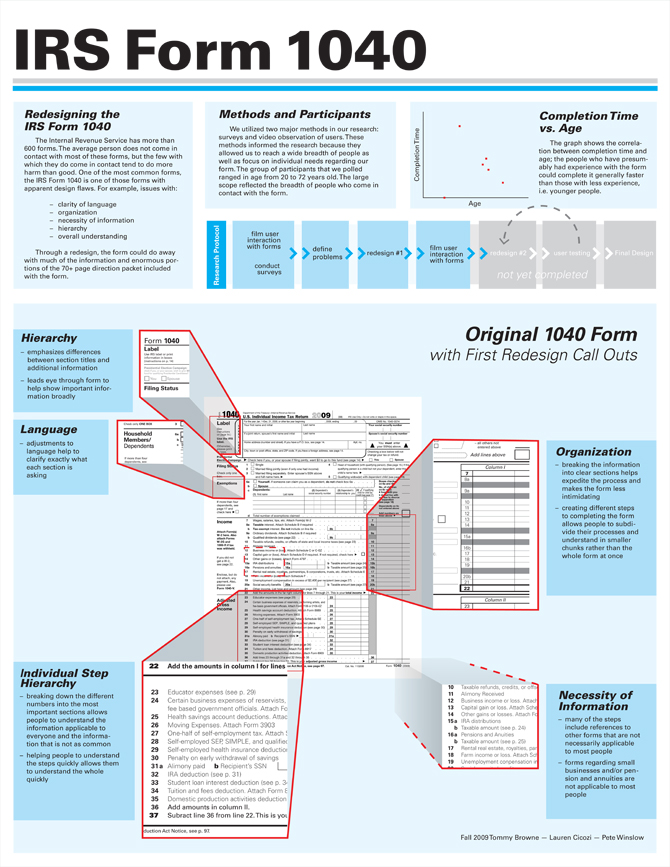
Redesigning a 1040
In 2004, Karen Schriver, a designer and professor, took on a Milwaukee journalist’s challenge to make the 1040 IRS tax form more user-friendly. She tackled the redesign with information design principles, using composition…

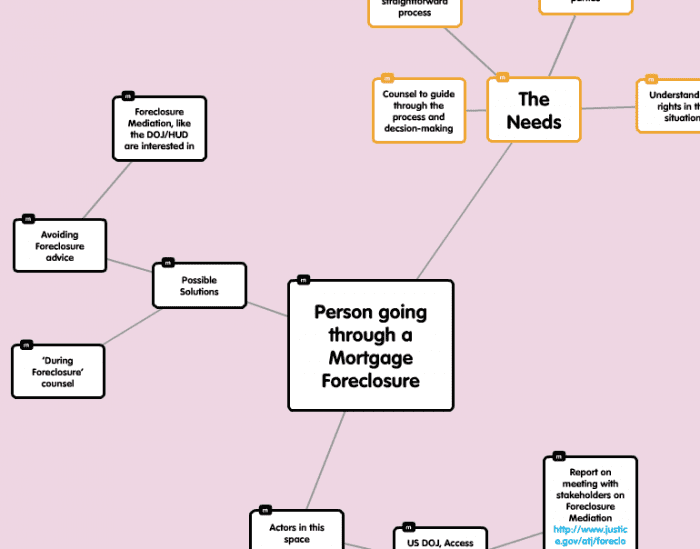
Interactive Legal Maps
I’ve been prototyping various means to deliver & build legal knowledge — with a specific consideration of bolstering Access to Justice. One pathway, of course, is Visualized Law. I’ve been playing with it…

Hand Drawn Tech Law
Just after my post yesterday on some beginning thoughts on the use of visual & graphic techniques to make full-impact law presentations, I’ve just been alerted by Finnish lawyer & designer Helena Haapio…

On Better Legal Presentations
I found this video from the company Powtoon on why visual presentations are more effective in communication. Use Less Text, People don’t like to read Pictures are superior to text, your audience will…

The Challenge of Good Legal Information Design
I’ve been tunnel-vision studying for the California Bar, and in the process, I’ve been trying to hunt down graphics & visuals that will give me a break from text-madness of Bar Prep. I…

What does good notice look like?
I am collecting examples of how Notice is given to people in public, to comply with legal requirements to provide them warnings, information, and notification that something is happening to them.

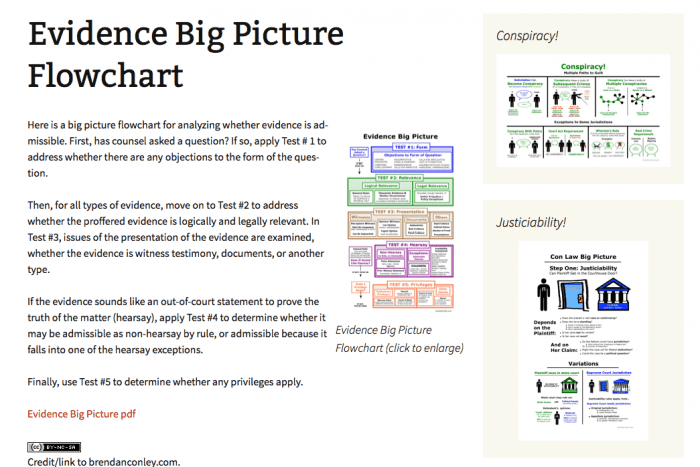
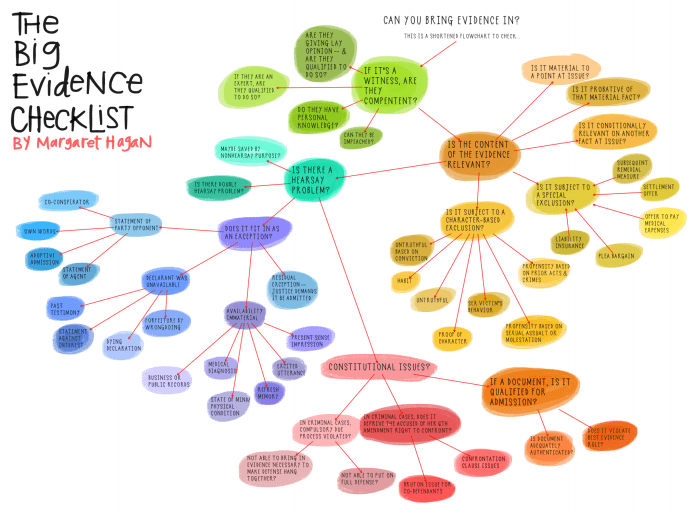
Evidence Law Flowchart: Admissible?
As requested by a visitor, another evidence flowchart — this time a more general Checklist as a Flowchart.

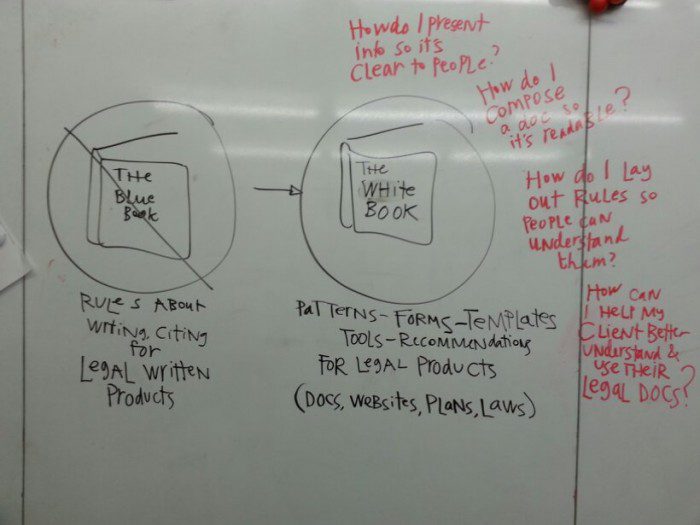
Book of Legal Design Patterns
At this young stage of legal design, the best thing to offer lawyers who want to offer better, excellent products to their clients is a guidebook. What I envision is not a Blue…

Privacy By Design Checklist
I’ve been scouring around for guidelines that will keep lawyers and companies on track when composing & displaying Privacy Notices. It’s obvious — we need a clearer conception of what it means…

Privacy Nutrition Labels
The CyLab at Carnegie Mellon University is one of the only centers looking at how to compose & display effective privacy notices online and off. One of their initiatives has been to make…

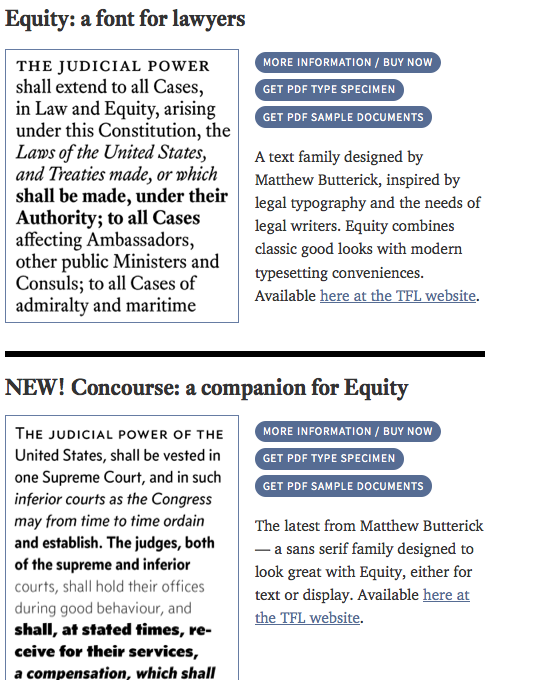
Typography for Lawyers
I’ve been enjoying the site Typography for Lawyers from Matthew Butterick. He makes some effective arguments as to why Typography is more than just font choice — why it is a design choice…

Good Design of Privacy Notices
I dug up a report that the FTC had published a few years back on how they have evolved good information design for financial institutions to give privacy & legal notices to their…

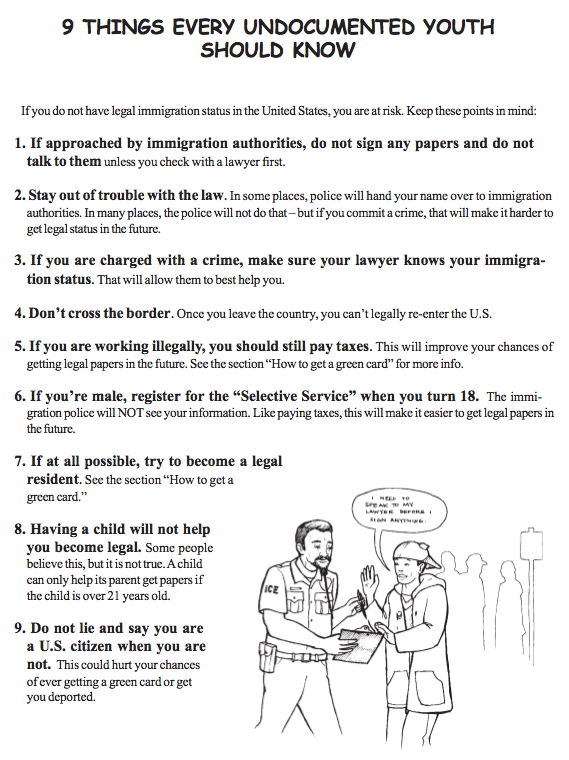
Illustrated Guide for Immigrant Youth
The Immigration Legal Resource Center (ILRC) has put out a sketched-out (at least in part) guide for a young non-citizen audience — trying to equip them with some basic legal knowledge & set…

Lexpert & Visual Law
I got a note from Helena Haapio in Finland today — there is a group of legal professionals & others active with the organization Lexpert who are working to innovate on preventative and…

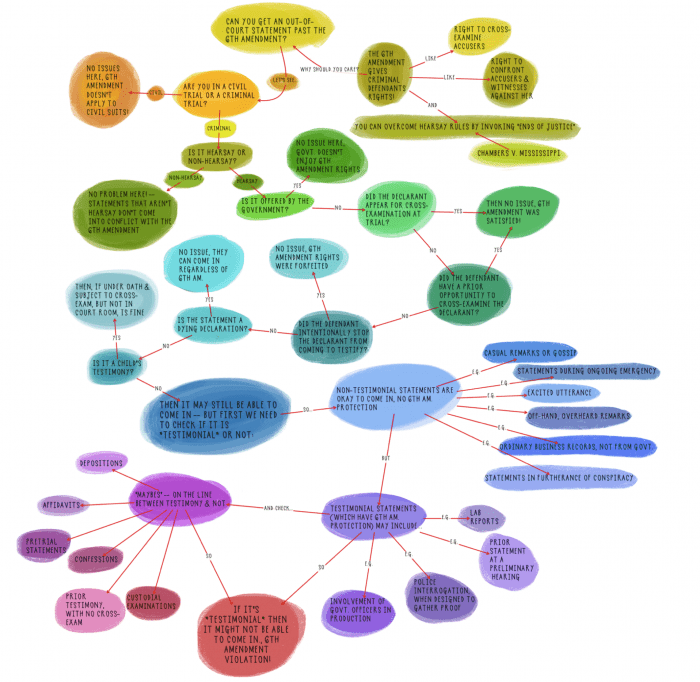
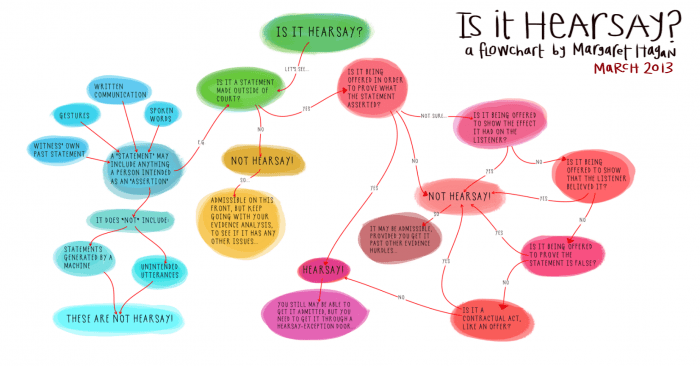
Evidence Flowchart: Hearsay?
Another flowchart that I made for my Evidence final last week, and just colored in…

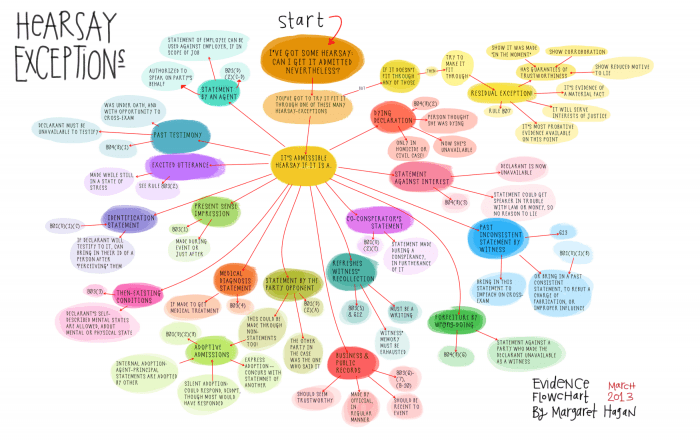
Law Flowcharts (Hearsay Exceptions)
Prints of this drawing available here for purchase! I am playing with different ways to study for my Finals. I decided to try out flowcharts. My hypothesis: the act of putting together a…

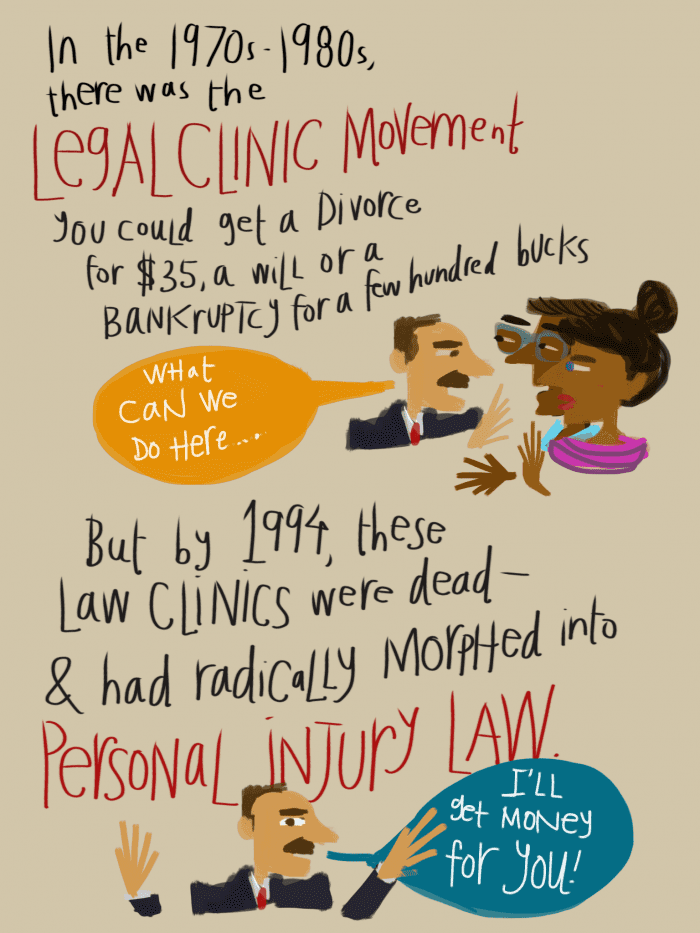
The Fate of Legal Clinics
A short cartoon I made while listening to Professor Nora Engstrom’s talk on Legal Clinics & attorney advertising at Stanford Law School last month.

Lawbore: Drawn Law Resources
I just discovered the UK law student resource site Lawbore, run along with Learnmore, out of London. It was written about by Emily Allbon in the European Journal of Law & Technology. (Official…

InfoCamp Redesign Law
I went to InfoCamp today at Berkeley with the intention of soaking up best practices and inventive ideas from User Experience Designers and Information Junkies at the School of Information. I did do…

Ravel Law, visual legal research
Ravel Law (above, presenting at Reinvent Law in Silicon Valley last Friday) is a start-up that grew out of Stanford Law, that is building visual tools for legal research. Cases’ importance to an…

Legal Force usable law
Usable law design from Legal Force, in the quick snapshot handouts it provides passersby at it store in Palo Alto.

Immigration Law Comics
The Immigration Legal Resource Center in San Francisco provides comic book explanations of common immigration scams and how to avoid them.

On legal flow charts…
On legal flow charts… is a post I wrote up over on my drawing blog. I made these both a while back, but I’m thinking of how to revamp them — to make…

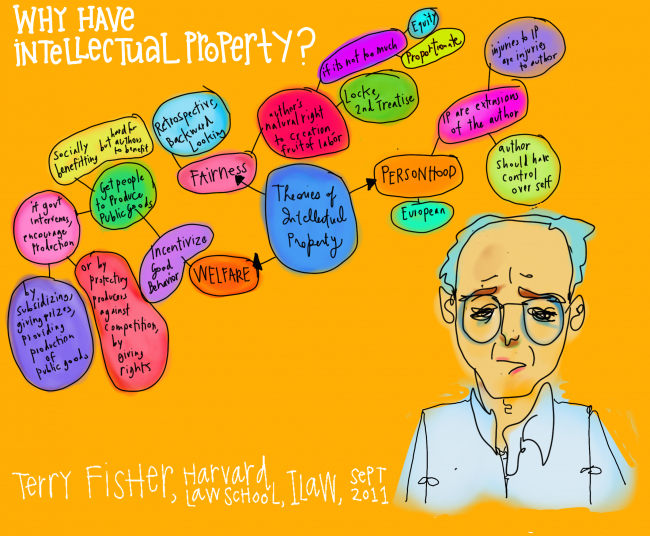
some Intellectual Property Basics, Terry Fisher at ILaw
some Intellectual Property Basics, Terry Fisher at ILaw
SOPA: the how and the why, in cartoon

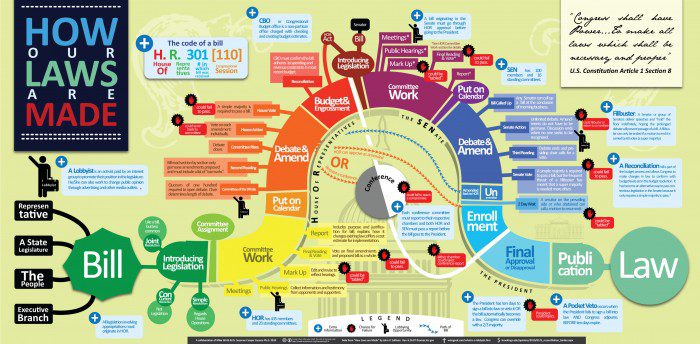
How Laws Are Made, a visual
An excellent visualization of a legal process! How Laws are Made – from Design for America

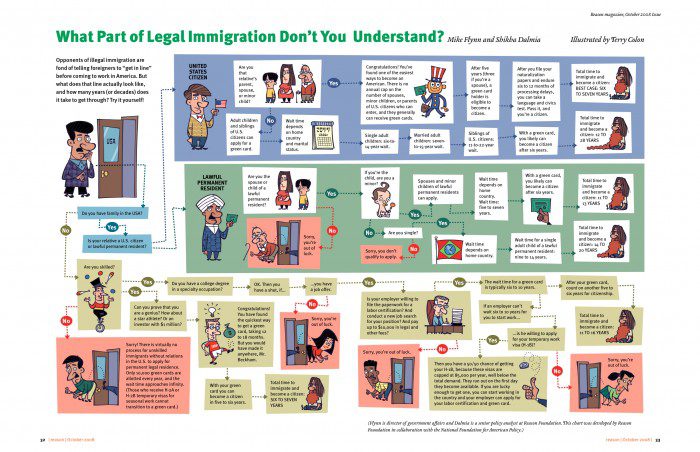
Legal Flowchart: Understand Immigration!
A very instructive & fun cartoon flow chart on illegal immigration. More legal information design, for clarity & playfulness! From Terry Colon, published in Reason Magazine.

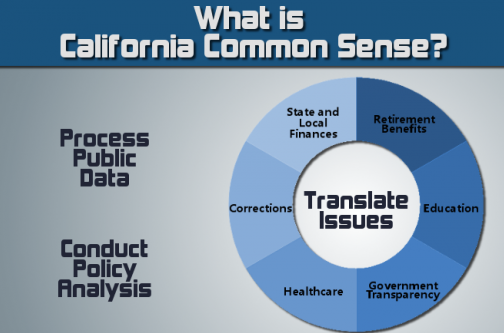
Visualizing California Government
California Common Sense is a new Palo Alto-based non-profit that is trying to gather together all of the data about the state’s government, and then process it into visualizations that are clear, interactive…

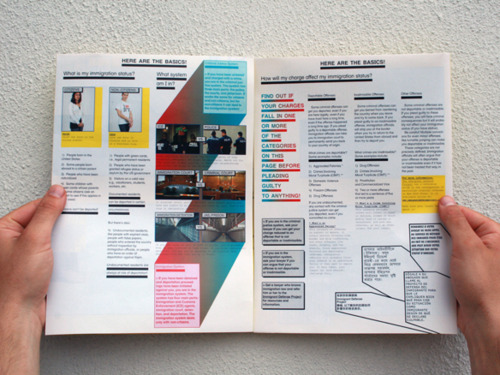
Design for Better Public Policy
Making Policy Public brings designers, advocates and policy makers together to produce clear visions of how government, law, and policy work. This PDF provides immigrants with clear information about what their rights…